Se avete bisogno di spostare l'ago della bilancia del traffico e delle conversioni dalla sito web, Architettura del sito è spesso uno degli strumenti più efficaci a disposizione nel vostro kit di strumenti.
Eppure sono pochi i SEO che la sfruttano al meglio.
Ho analizzato un sito web di grandi dimensioni e affermato, dove di recente abbiamo apportato semplici modifiche all'architettura del sito utilizzando solo 2-3 dei principi descritti in questa pubblicazione. Il traffico e le conversioni sono cresciuti di ben 175% in pochi mesi. Per i siti scarsamente ottimizzati e con un certo potenziale, può essere come aprire le cateratte.
In questa pubblicazione non tratteremo solo le stesse tattiche utilizzate in precedenza, ma molte altre per portare il vostro sito al massimo del suo potenziale.
In questo articolo troverete:
- Che cos'è l'architettura del sito?
- Regola d'oro: soddisfare l'intenzione dell'utente
- Adattare l'architettura web
- Sfruttate le pagine del sito principale
- Creazione di silos di contenuti
- Pagine trasversali contestualmente correlate
- Link ad alta autorità alle pagine di destinazione
- Paginazione, Visualizza tutto e pagine a scorrimento infinito
- Navigazione sfaccettata intelligente
- Sfruttare i Sitemaps HTML
- Linkare i nuovi contenuti in modo più evidente
Che cos'è l'architettura web?
L'architettura di un sito web, nella sua forma più semplice, è il modo in cui è stato progettato per organizzare e navigare il pagine del vostro sito web. L'architettura si costruisce attraverso la navigazione e i link, ma si riferisce anche ad altri elementi come gli URL, i percorsi di navigazione, le pagine delle categorie, le mappe del sito e una design del sito web professionale. Una buona architettura del sito aiuta gli utenti e i motori di ricerca a trovare ciò che cercano.
L'architettura web aiuta anche a definire sia la rilevanza come importanza dei vostri contenuti. Può indirizzare gli utenti e i bot verso le vostre pagine più critiche e fornire segnali su il contenuto del sito.
In breve, l'architettura del sito web mira a rendere il vostro sito il più facile possibile da usare e da capire.
L'architettura del sito web, se realizzata correttamente, ha molti vantaggi per il posizionamento SEO:
- Il meglio indicizzazione delle pagine (soprattutto per i siti di grandi dimensioni).
- Classifiche e traffico più alto.
- Miglioramento del esperienza dell'utente.
Quando si identifica l'architettura del sito web, è magico vedere il traffico migliorare, i visitatori impegnarsi e le conversioni aumentare.
1. Regola d'oro: soddisfare l'intenzione dell'utente
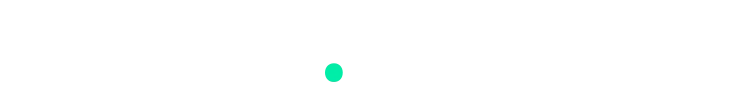
Quando scegliete come collegare e organizzare il vostro sito web, dovete considerare 3 questioni principali:
- Cosa cercano le persone?
- Che cosa è importante?
- Come si relazionano le pagine tra loro? l'uno con l'altro?
Una buona architettura web fornisce ai visitatori ciò che vogliono e ciò di cui hanno bisogno. desiderio di y bisogno nel modo di nel modo più chiaro e rapido possibile. Considerate questo esempio di Design dell'applicazioneun'azienda di web design che gestisce tutti e tre gli aspetti in modo magistrale.

Scoprite tutto ciò che funziona in questa pagina:
- Il link e testo di ancoraggio aiutare le persone a navigare rapidamente.
- I contenuti sono organizzati in base a temi e servizi.
- Altre pagine importanti sono sempre visibile e l'evidenziazione per una maggiore conversione degli utenti.
L'intento dell'utente viene soddisfatto e, in molti casi, superato. Inoltre, poiché le relazioni tra le pagine sono chiaramente organizzate, i motori di ricerca possono comprendere e classificare meglio ogni pagina.
Utilizzando i dati analitici e di ricerca, è possibile scoprire facilmente quali pagine vengono ricercate sul vostro sito:
- Pagine più visitate
- Ricerca interna, perfetta per il negozio online
- La migliore pagina di conversione
Le pagine che si trovano in cima a queste metriche di performance dovrebbero essere evidenziate, mentre quelle che si trovano in fondo potrebbero avere meno visibilità. Esempio: il link "Chi siamo" nell'intestazione è il più importante della navigazione, quando quasi nessuno lo usa?
La scorciatoia più rapida per migliorare architettura web per migliorare la SEO è una navigazione che fornisce soluzioni incentrate sull'utente.
2. Adattare l'architettura web
Un'architettura di sito web "piatta" è quella in cui le pagine importanti non sono troppo distanti dalla home page, il che significa che richiedono meno click per la navigazione.
Molti esperti SEO si riferiscono al "Regola dei 3 clic"Ciò significa che nessuna pagina importante dovrebbe trovarsi a più di 3 clic di distanza dalla vostra homepage (o eventualmente da un'altra pagina ad alta autorità).
Se ogni pagina contiene più di 100 link, il numero di pagine possibili in 3 clic aumenta esponenzialmente:
- 200 link per pagina producono 8.000.000 di pagine.
- 500 collegamenti per pagina producono 125.000.000 di pagine
- 1000 link per pagina producono 1 miliardo di pagine in 3 clic
Un minor numero di clic significa che le pagine sono più facili da trovare e la "vicinanza" a pagine importanti come la homepage può indicare l'importanza della pagina stessa.
Ci si può chiedere: Perché non utilizzare un'architettura completamente piatta e collegare TUTTO dalla home page? A prima vista, questa può sembrare una buona idea, ma ci sono un paio di motivi molto seri per non farlo.
- Un numero eccessivo di link in una pagina comporta degli svantaggi, come la perdita di autorità distribuita tra le pagine più importanti.
- Un'architettura completamente piatta vi priva della possibilità di organizzare e definire una gerarchia contestuale all'interno del vostro contenuto e quindi dove volete che l'utente vada.
Come verificare la profondità dei clic
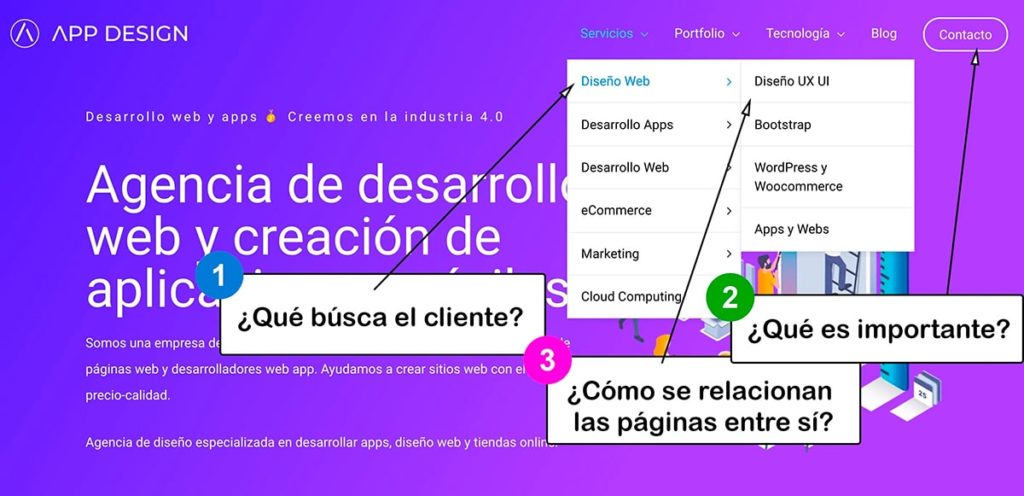
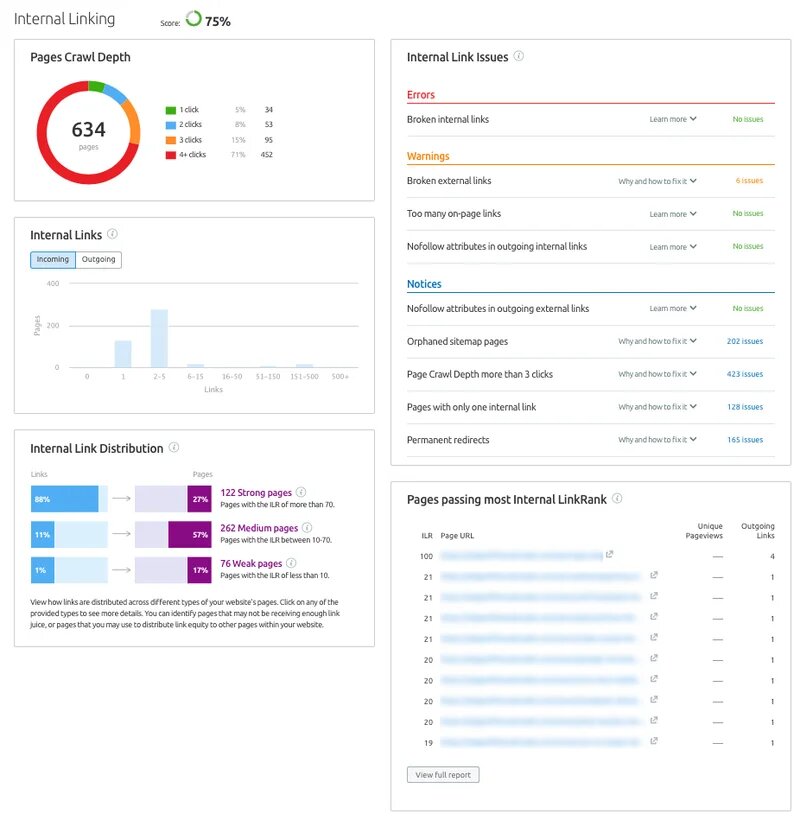
A meno che il vostro sito non sia di poche pagine, esaminate la profondità del clic a mano. no è una cosa facile da fare. Fortunatamente, il software di audit SEO di SEMrush riporta la profondità dei clic al vostro sito web, generando un rapporto sui collegamenti interni impressionante.

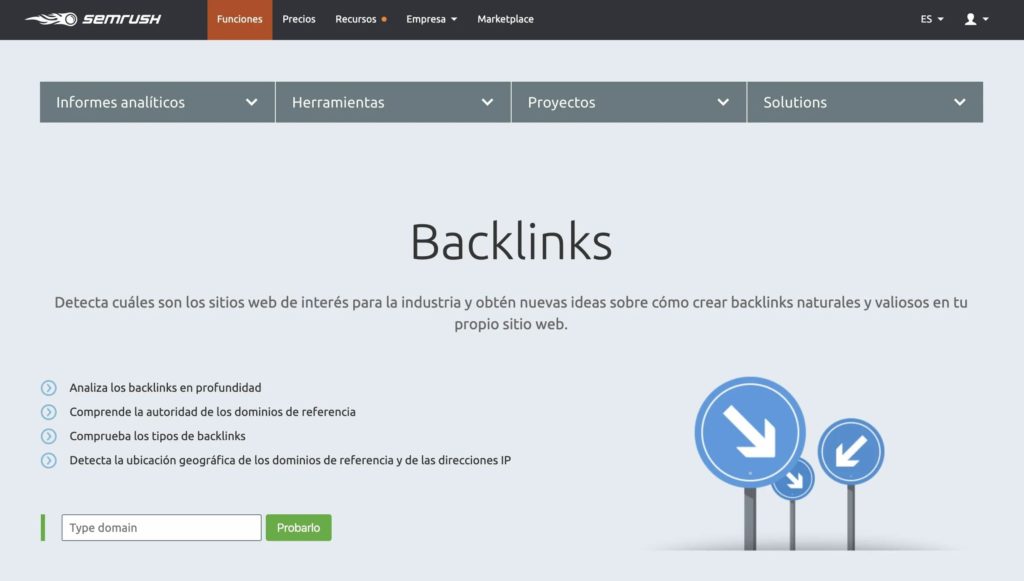
Per capire davvero la loro struttura, spesso è utile vedere un esempio visivo. Uno degli strumenti di visualizzazione più diffusi è Sitebulb, che permette di visualizzare facilmente la profondità dei collegamenti sul vostro sito web.

3. Sfruttare le homepage
Una home page è una pagina di importanti informazioni generali che presenta un argomento o una categoria generale, che si collega a categorie secondarie e ad argomenti più specifici.
Le homepage hanno diverse funzioni:
- Forniscono un panoramica generale veloce del problema.
- Rispondere alle principali domande che il Gli utenti possono avere.
- Collegamento a sottotemi importanti e prodotti principali.
- Spesso sono più facili da usare rispetto alle pagine di categoria.
- Aiuta a costruire l'autorità del soggetto per un sito web.
Le migliori homepage sono quelle con molti link pertinenti che puntano ad esse, in modo da poter trasmettere l'autorità del link (PageRank) a tutti gli argomenti secondari a cui ci si collega.
Le pagine delle categorie sono spesso pagine hub naturali perché hanno un'autorità di link naturale. Il segreto è arricchire le pagine di categoria con informazioni aggiuntive, oltre a un elenco di sottocategorie o di servizi e prodotti. Qualunque sia la pagina correlata importante che aiuterà il visitatore è sempre un buon candidato per il collegamento.
4. Creare silos di contenuti
Sebbene le homepage siano eccellenti per collegare tra loro argomenti strettamente correlati, il vero potere arriva quando combinazioni pagine principali con silos di contenuti.
Un silo di contenuti è un'organizzazione gerarchico del suo contenuto da parte di soggetto. Un esempio di silo ben organizzato potrebbe essere:
- Inicio
-- Libri
--- Cibo
---- Torte
---- Sana
Mentre si può pensare alle pagine hub come al centro di un tema principale, si può pensare ai silos di contenuti come a una scala che sale e scende, dove la gerarchia è importante. Un chiaro esempio di silos è rappresentato dai negozi online.
Considerate l'esempio dei silos di cui sopra. Ogni passo della gerarchia è collegato al passo precedente e a quello successivo.. Questo aiuta gli utenti a navigare e a cercare i sottoargomenti per comprendere meglio i contenuti.
I silos di contenuti sono generalmente raggruppati per 2-3 cose:
- Navigazionecompreso il pangrattato.
- Collegamenti contestuale.
- Strutture di URL.
L'aspetto importante dei silos di contenuti è che si raggruppano per temi e sottotemi, organizzandoli in modalità scalada descrizioni generali ad argomenti molto specifici.
5. Pagine trasversali contestualmente correlate
Una volta creata un'architettura web che sfrutta le pagine principali e organizza i contenuti in silos. Il passo successivo è quello di rendere il vostro sito web ancora più potente:
Collegamenti a pagine interne correlate.
Non solo i silos sono collegati tra loro, ma anche le pagine possono link a. Questa tattica si è rivelata uno dei passaggi critici che hanno portato all'aumento del traffico per il sito citato nel primo esempio.
Il posizionamento SEO migliora significativamente con link a pagine correlate internamente. Questo modo di strutturare il contenuto aiuta i motori di ricerca a comprendere l'argomento principale dell'articolo.
A dire il vero, questo non è l'unico modo per farlo. Gli esperti SEO discutono continuamente sulla migliore strategia di linking interno. Alcuni esperti SEO preferiscono ridurre al minimo i collegamenti incrociati tra le pagine principali, di categoria e di prodotto, mentre altri si collegano a tutto ciò che si vede.
SEMrush utilizza il miglior strumento per lo studio dei link interni:

Possiamo anche vedere un audit degli errori nei link interni del nostro sito web:

Se gli argomenti sono troppo diversi all'interno di una pagina, probabilmente non è saggio collegarli.
6. Collegamenti ad alta autorità alle pagine di destinazione
Ora che avete creato homepage, silos e relativi link interni, c'è un altro fattore che ritengo importante per aggiungere link alle vostre landing page.
A pagina di atterraggio è una qualsiasi pagina del vostro sito web che è importante che i vostri utenti visitino. Potrebbe trattarsi di:
- Una pagina di vendita che si vuole promuovere dalla propria homepage, ad esempio un prodotto specifico.
- Una pagina ad alta conversione nella vostra struttura a silo, come la pagina di contatto per la conversione dei clienti.
Una pagina di Alta Autorità è una pagina con molti link che tende a posizionarsi bene e a ricevere molto traffico. Se si considera un'agenzia pubblicitaria, la strategia migliore sarebbe quella di portare il cliente alla pagina dei preventivi per offrire i servizi dell'azienda e ottenere così la conversione da utente a cliente.
L'idea è quella di trasferire l'autorità dei link dalle vostre pagine ad alta autorità alle vostre pagine di destinazione importanti che possono essere sub-linkate. A volte queste sono collegamenti di scelta rapidao collegamenti non presenti nella navigazione.
Come stabilire a quali pagine aggiungere i link e da dove? Esistono diversi metodi:
- Il Rapporto sui collegamenti interni di Google Search Console: mostra il conteggio dei link interni grezzi per i 1000 URL principali (suggerimento: se il sito ha più di 1000 URL, creare proprietà Search Console separate a livello di directory per ottenere più dati).
- Una serie di strumenti, tra cui SEMrush possono riportare le metriche di autorità per ogni URL. Attualmente il mio preferito è SEMrush. È possibile utilizzarlo per trovare URL ad alta autorità e sublinkati.
- Google Analytics può dirvi quali sono le pagine che ricevono più traffico e quali quelle che convertono bene e che trarrebbero vantaggio da un aumento del traffico.
- Per la SEO avanzata, è possibile calcolare il PageRank interno utilizzando lo strumento di autorità di SEMrush per trovare URL collegati ad alto e basso PageRank.
7. Paginazione, visualizzazione di tutte le pagine e scorrimento infinito
Per le pagine di categoria con centinaia o migliaia di inserzioni, 3 tecniche che possono aiutare simultaneamente a migliorare l'architettura web del vostro sito:
- Paginazione.
- Vedere tutte le pagine.
- Scorrimento infinito.
La soluzione più semplice e tipicamente preferita è quella di suddividere gli elenchi di categorie lunghe attraverso la voce paginazione. Se implementato correttamente, il paging può contribuire a migliorare virtualmente l'architettura del sito web dicendo a Google che tutte le voci fanno parte della stessa serie.
La maggior parte degli esperti SEO preferisce la paginazione semplice per la sua facilità di utilizzo da parte di robot e umani.
D'altra parte, il pagine tipo "vedi tutti"può anche migliorare l'architettura del web collegando tutte le voci alla stessa pagina".
Alcuni esperti SEO preferiscono le pagine "visualizza tutto" perché ritengono che Google riesca a scansionare meglio tutti i post quando sono collegati da un'unica pagina; un chiaro esempio potrebbe essere la pagina del blog, dove tutti gli articoli sono organizzati per data. Questo funziona bene se non avete troppi prodotti o post. Il problema delle pagine "visualizza tutto" è che per le pagine con più di 100 o 1000 post, può causare tempi di caricamento lenti e una scarsa esperienza utente.
Un approccio ibrido è il "spostamento infinito"in cui i risultati vengono caricati continuamente nel browser dell'utente man mano che scorre la pagina, ma sono anche contrassegnati da risultati tradizionali impaginati che i robot possono facilmente comprendere". Google ha buona documentazione su un modo preferito di implementare queste pagine a scorrimento infinito.

Ottimizzazione della paginazione
Quando si usa la paginazione, è facile trascurare piccoli dettagli che possono aiutare l'usabilità e la SEO:
- Google ora ignora il markup rel = prev / next, quindi è importante non fare affidamento su di esso come unico metodo di paginazione.
- Non trascurare la collegamenti di paginazione in fondo alla pagina. Poiché si tratta di link reali e non di semplici suggerimenti, è dimostrato che essi inviano a Google un segnale più forte rispetto ai link dell'intestazione HTTP.
- Si noti che i link di paginazione sono collegamenti reali. Ciò significa che influiscono sull'utilizzabilità e sulla tracciabilità e possono anche trasmettere segnali di collegamento effettivi come PageRank (anche se in realtà sono solo una piccola parte).
Invece di stabilire collegamenti alla paginazione in modo lineare (2, 3, 4, ecc.), alcuni esperti SEO hanno studiato strategie più ottimali per collegare le sezioni all'interno della paginazione.

8. Navigazione sfaccettata intelligente
La navigazione sfaccettata è si riferisce alla navigazione che consente agli utenti di ordinare, filtrare e limitare le risultati basati su molte caratteristiche e criteri. A volte è meglio vedere qualcosa per capirlo, quindi ecco un esempio da Zappos.

La navigazione sfaccettata è molto utile per gli utenti, ma per i motori di ricerca ha il problema di creare milioni di combinazioni di URL, molte delle quali con contenuti duplicati o quasi. Dal punto di vista del crawling e dell'indicizzazione, questo può rappresentare un grosso problema.
La chiave del successo della navigazione a faccette è la seguente: autorizzare i motori di ricerca a effettuare il crawling e l'indicizzazione del sito. pagine uniche che generano trafficoimpedendo loro di effettuare il crawling e l'indicizzazione. URL di scarso valore.
Una volta capito quali URL si desidera indicizzare e quali no, sono disponibili molti strumenti per controllare la navigazione sfaccettata, tra cui:
- Meta Robot.
- Robots.txt.
- Rel = canonical (quello che personalmente raccomando).
- Attributi Nofollow (i miei preferiti da applicare nel footer).
- Schemi JavaScript.
9. Sfruttare le Sitemaps
Quasi tutti conoscono l'importanza delle sitemap XML. Ma il Sitemaps HTML integrati nei siti web sono sempre più rari.
Riportiamoli indietro!
Una sitemap HTML può essere letta dall'uomo e può fornire all'uomo e ai robot di ricerca indizi sulla struttura del sito web.
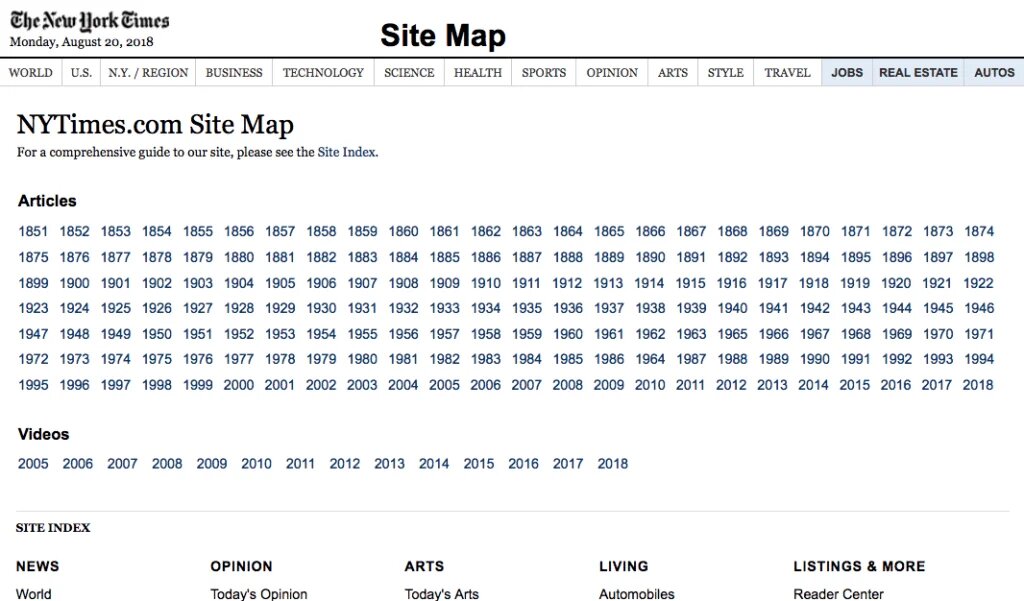
Considerate questo perfetto esempio di Mappa del sito HTML del New York Times . Non solo rimanda a quasi tutte le pagine più importanti del sito, ma è organizzato per data, formato del contenuto e argomento.

Le sitemap HTML sono spesso più efficaci nei siti web di grandi dimensioni, dove la struttura della pagina web potrebbe non essere immediatamente evidente dal menu. Ma anche i siti più piccoli possono trarre vantaggio dalle sitemap HTML, spesso utili anche per i visitatori umani.
10. Link a nuovi contenuti rilevanti
A volte ci imbattiamo in questo problema: pubblichiamo un nuovo servizio o prodotto, ma non va da nessuna parte. Nessuna visibilità, nessuna classifica e nessun traffico.
Parte della sfida è rappresentata dal fatto che Google non ha ancora segnali per giudicare i nuovi contenuti. Anche se lo inserite nella vostra sitemap, fate un ping a Google e lo condividete sui social media, Google non ha ancora abbastanza segnali per giudicarlo.
Una soluzione semplice è quella di semplicemente linkando i loro nuovi contenuti in modo più evidente, a spesso nelle parti importanti del vostro sito web, compresa la vostra homepage o i post relativi ai nuovi contenuti. John Mueller di Google spiega:
Ciò che per noi fa una grande differenza è che la homepage è davvero importante per il vostro sito web, in quanto i contenuti più recenti sono anche collegati piuttosto in alto nella struttura del vostro sito web, quindi forse anche sulla vostra homepage.
Quindi, ciò che molti siti hanno è una barra laterale in cui si trovano i nuovi articoli o i nuovi prodotti o i prodotti in vendita o qualcosa di simile, qualsiasi cosa che si voglia spingere un po' nei risultati di ricerca, questo ci aiuta sicuramente.- John Mueller
I siti di notizie e i feed dei blog sono eccellenti per collegare i nuovi contenuti in modo prominente. I siti web statici e i negozi online con molti prodotti a volte hanno difficoltà.
Barre laterali in evidenza, le pagine di notizie e il feed del blog sono eccellenti per collegare i nuovi contenuti in modo evidente.
Conclusioni finali
La corretta architettura web del vostro sito è una sfida, ma i vantaggi sono spesso eccellenti. Inoltre, è possibile testarla, misurarla e modificarla nel tempo. Spesso è necessario più di un tentativo per aumentare le prestazioni SEO, ma i principi di cui sopra dovrebbero fornirvi gli strumenti per fare la differenza.
Vi auguro la migliore fortuna!
Quali sono i vostri consigli per migliorare la SEO e l'esperienza utente attraverso l'architettura web? Fateci sapere come migliorare l'esperienza utente sul vostro sito web! Contatto.