If you need to move the needle over the traffic and the conversions of the website, Site Architecture is often one of the most effective tools available in your toolkit.
And yet very few SEOs make the most of it.
I have analyzed a large, established website where we recently made simple adjustments to the site architecture using only 2-3 of the principles described in this publication. Traffic and conversions grew an amazing 175% in a matter of months. For poorly optimized sites with potential, it can be like opening the floodgates.
In this publication, we will cover not only the same tactics used previously, but many more to bring your site to its full potential.
In this article you will find:
- What is site architecture?
- Golden rule: Satisfy the user's intention
- Adjusting your web architecture
- Take advantage of the main pages
- Create content silos
- Contextually related cross-pages
- High authority link to landing pages
- Pagination, View All, and Infinite Scrolling Pages
- Intelligent facet navigation
- Take advantage of HTML Sitemaps
- Link to new content more prominent
What is web architecture?
The architecture of a web page, in its simplest form, is how it organize and navigate the The architecture is built through navigation and links, but also relates to other elements such as URLs, navigation paths, category pages, site maps and a website design A good site architecture helps users and search engines find what they are looking for.
The web architecture also helps to define both the relevance as well as the importance You can direct users and bots to your most critical pages and provide signals about what its content is about.
In short, the website architecture, aims to make your website as easy to use and understand as possible.
The architecture of a website, when done correctly, has many positive benefits for SEO positioning:
- Better page indexing (especially for large sites).
- Rankings and traffic more high.
- Improvement in the user experience.
When you identify the architecture of your website, it is magical to see how traffic improves, visitors get involved and conversions increase.
1. Golden rule: Satisfy the user's intention
When choosing how to link and organize your website, you should consider 3 main questions:
- What are people looking for?
- What is important?
- How are the pages related each other?
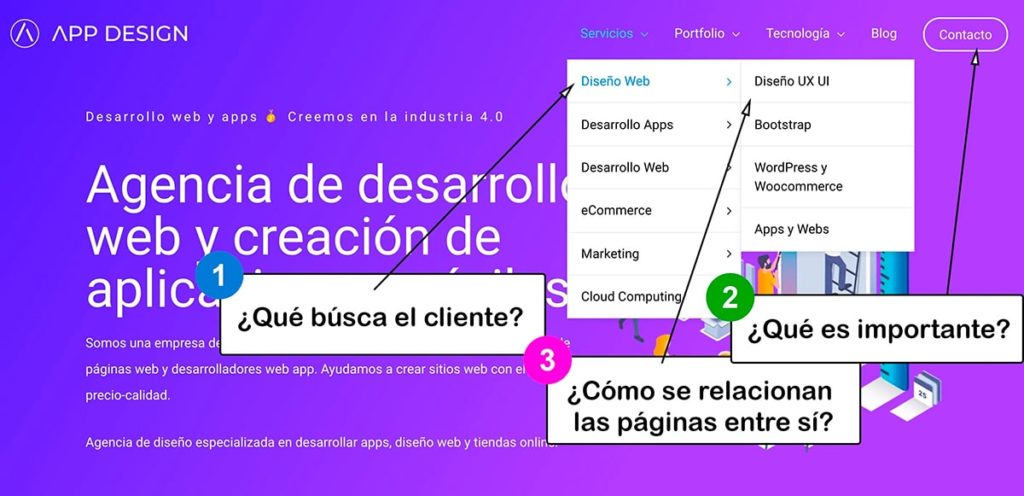
A good web architecture gives visitors what they want and professional need in the way Consider this example of App DesignThe company is a web design company that masterfully manages all three.

Check out everything that works on this page:
- The links and the anchor text help people navigate quickly.
- The content is organized around topics and services.
- Other important pages are always visible and highlighted for greater user conversion.
The user's intention is fulfilled and, in many cases, exceeded, and because the relationship between pages is clearly organized, search engines can better understand and rank each page.
By using search and analytical data, you can easily find which pages are being searched for on your site:
- Most frequently visited pages
- Internal search, perfect for online shop
- Best conversion page
Pages near the top of these performance metrics should be highlighted, while pages near the bottom may have less visibility. Example: is that "About Us" link in your header the most important link in your navigation, when almost no one uses it?
The fastest shortcut to improving web architecture to improve SEO is navigation that provides user-centered solutions.
2. Adjust your web architecture
A "flat" website architecture is one in which the important pages are not too far from the home page, which means that fewer clicks to navigate.
Many SEO experts refer to the "3-Click Rule"This means that no important page should be more than 3 clicks away from your home page (or possibly another high authority page).
If each page contains more than 100 links, the number of possible pages in 3 clicks increases exponentially:
- 200 links per page yield 8,000,000 pages
- 500 links per page yield 125,000,000 pages
- 1000 links per page produce billion pages in 3 clicks
Fewer clicks mean that pages are easier to find, and "proximity" to important pages such as a home page can indicate the importance of the page itself.
You may ask: Why not use a completely flat architecture and link EVERYTHING from the home page. At first glance, it may seem like a good idea, but there are a couple of very serious reasons why you shouldn't do this.
- Too many links on a page have disadvantages, such as loss of authority spread over the most important pages.
- A completely flat architecture robs you of the opportunity organize and define a context hierarchy within its content, and therefore, where you want the user to go.
How to audit click depth
Unless your website has only a few pages, examine the click depth by hand not Fortunately, SEMrush's SEO auditing software reports the depth of clicks on your website, generating a internal links report Impressive.

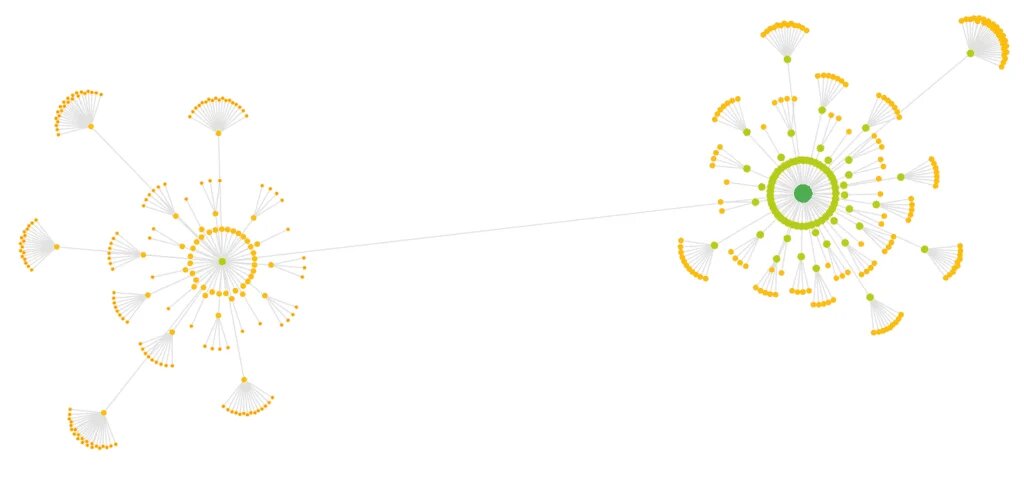
To really understand their structure, it often helps to look at a visual example. One of the most popular visualization tools is Sitebulb, which can make visualizations easy to understand the depth of links on your website.

3. Take advantage of the main pages
A home page is an important general information page that presents a general topic or category, which links to secondary categories and more specific topics.
The main pages have several purposes:
- They provide a overall picture quick of the subject.
- Answer the main questions that the users may have.
- Link to important subtopics and main products.
- They are usually easier to use than category pages.
- Help build your subject authority for a website.
The best main pages are those with many relevant links pointing to them, so you can pass that link authority (PageRank) on to all the secondary topics you link to.
The category pages are often natural central pages because they have a lot of natural linking authority. The key is to enhance the pages in your category with additional information beyond a list of subcategories or services and products. Whatever the important related pages are that will help your visitor always be good candidates for linking.
4. Creating content silos
While the home pages are excellent for connecting closely related topics, the real power comes when Combines main pages with content silos.
A content silo is an organization hierarchical of its contents by topicAn example of a well-organized silo would be
- Home
-- Books
--- Food
---- Cakes
---- Healthy
While you can think of the center pages as the center of a main theme, you can think of content silos as going up and down a ladder, where hierarchy is important. A clear example of silos would be in online stores.
Consider the above example of silos. Each step in the hierarchy is linked to both the previous and the next stepThis helps users to navigate and search for subtopics to better understand the content.
Content silos are generally grouped by 2-3 things:
- Navigationincluding bread crumbs.
- Links contextual.
- Structures of URL.
The important thing about content silos is that you are grouping them by topic and subtopic, and organizing them into ladder modeFrom general descriptions to very specific topics.
5. Contextually related cross-pages
Once you have created a web architecture that takes advantage of the central pages and organizes the content in silos, the next step is, what will make your website much more powerful:
Links to related internal pages.
Not only are the silos related, the pages can also link upThis tactic turns out to be one of the critical steps that led to increased traffic for the site mentioned in the first example.
SEO positioning improves significantly with links from internally related pagesThis way of structuring the content helps search engines to understand the main theme of the article.
To be fair, this is not the only way to do it. SEO experts continually debate the best internal linking strategy. Some SEO experts like to minimize cross-linking between home, category and product pages, others link to everything in sight.
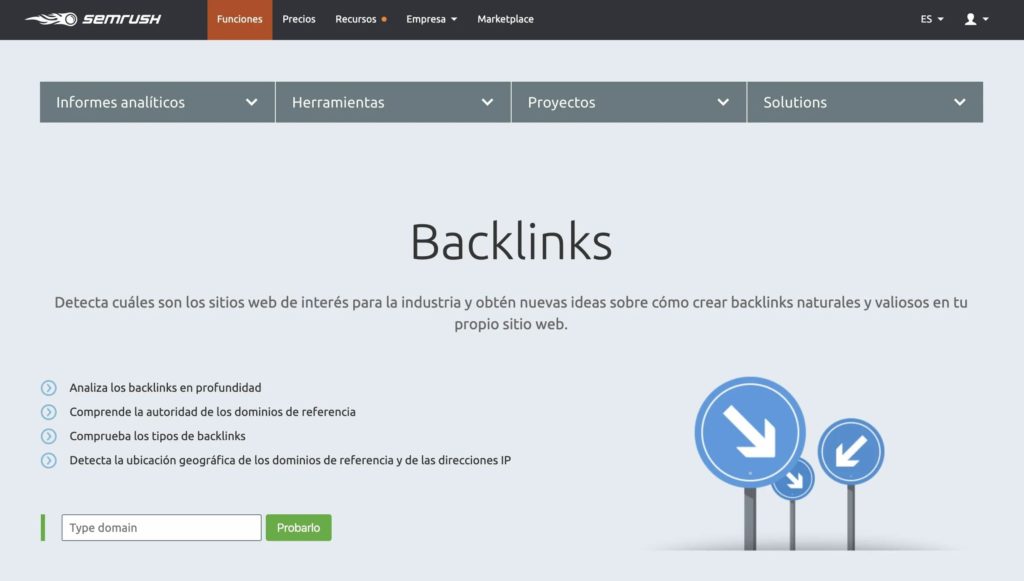
SEMrush uses the best tool for the study of internal links:

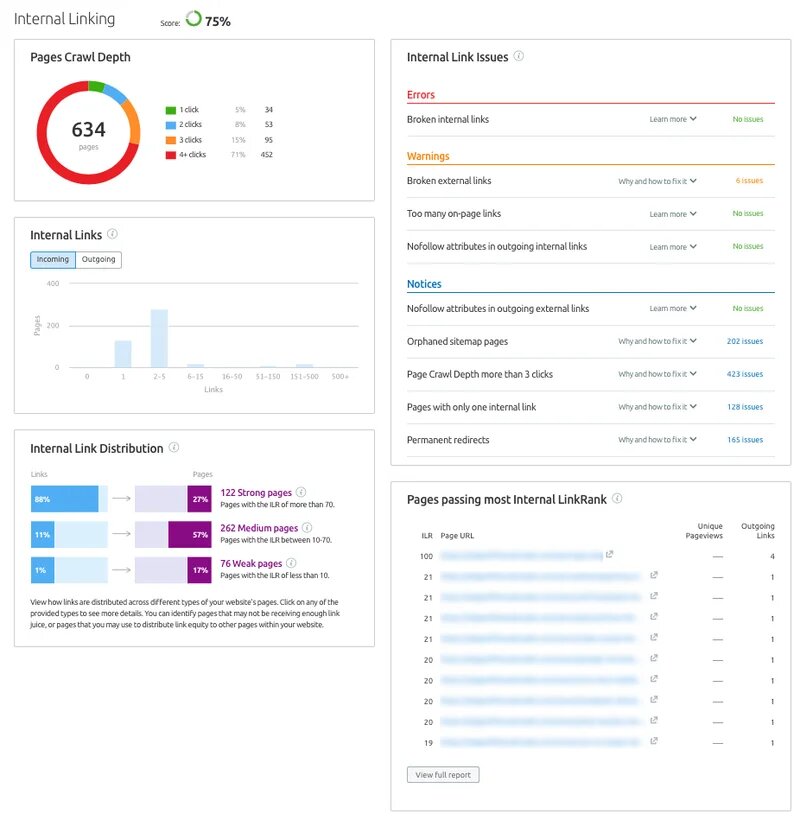
We can even see an error audit of the internal links on our website:

If the topics are too different within a page, it is probably not wise to link them.
6. High authority link to landing pages
Now that you have created home pages, silos and related internal links, there is another factor that I consider important for adding links to your landing pages.
One landing page is any page on your website that is important for your users to visit. This could be:
- A sales page that you want to promote from your home page, as a specific product.
- A high-conversion page in your silo structure, such as the contact page for customer conversion
A page of senior leader is any page with a lot of links that tends to be well classified and receives a lot of traffic. Let's consider an advertising agency, the best strategy would be to take the client to the budget page to offer the company's services and thus, perform the conversion from user to client.
The idea is to transfer the link authority from your high authority pages to your important landing pages that may be sub-linked. Sometimes these are quick linksor links that are not in the navigation.
How do you determine which pages to add links to and from? There are several methods:
- The Report of internal links of Google Search Console: displays raw internal link counts for your top 1000 URLs. (Pro tip: if your site has more than 1000 URLs, create separate Search Console properties at the directory level for more data.)
- Several tools including SEMrush can report authority metrics for each URL. My current favorite is SEMrushYou can use this to find high authority and sublinked URLs.
- Google Analytics can tell you which pages receive the most traffic and which pages convert well and would benefit from increased traffic.
- For advanced SEO, you can calculate the internal PageRank using the SEMrush authority tool to find URLs linked with high and low PageRank.
7. Pagination, view all, and infinite scrolling pages
For category pages with hundreds or thousands of listings, 3 techniques that can simultaneously help improve the web architecture on your website:
- Paging.
- See all pages.
- Infinite scroll.
The simplest and typically preferred solution is to divide long category listings through the pageProperly implemented, paging can help to virtually improve the architecture of the website by telling Google that all your entries are part of the same series.
Most SEO experts prefer simple paging because of its ease of use, both by robots and humans.
On the other hand, the sample pages "view all"can also improve the web architecture by linking to all the entries on the same page.
Some SEO experts prefer "view all" pages because they believe that Google can best crawl all entries when they are linked from a single page, a clear example would be the blog page, where all the articles are organized by date. This works well if you don't have too many products or posts. The challenge with "view all" pages is that for pages with more than 100 or 1000 entries, it can cause slow load times and poor user experience.
A hybrid approach is the "infinite movement"in which results are continuously loaded into the user's browser as they move around the page, but are also marked with traditional paginated results that robots can easily understand. Google has good documentation about a preferred way to implement these infinite scrolling pages.

Optimizing paging
When using pagination, it is easy to overlook smaller details that can help with usability and SEO positioning:
- Google now ignores the rel = prev / next marking, so it's important that you don't rely on it as the only method of paging.
- Don't neglect the paging links Because these are real links, and not just suggestions, there is strong evidence that they send a stronger signal to Google than HTTP header links.
- Please note that the paging links are real linksThis means that they affect usability and tracking, and they can also transmit actual link signals as PageRank (although in reality are only a small amount).
Instead of establishing pagination links in a standard linear fashion (2, 3, 4, etc.), some SEO experts have studied the most optimal strategies for linking sections within the pagination.

8. Intelligent navigation by facets
Facet navigation is refers to a navigation that allows users sort, filter and limit the Sometimes it is better to see something to understand it, so here is an example of Zappos.

Facet browsing is very useful for users, but for search engines, it has the problem of creating millions of URL combinations, many of them with duplicate or almost duplicate content. From a crawling and indexing perspective, this can present a huge headache.
The key to successful facet navigation is this: allow search engines to crawl and index your single pages that generate trafficwhile disallowing them from crawling and indexing Low value URL.
Once you understand which URLs you want to index and which you don't, there are many tools available to control facet navigation, including
- Meta Robots.
- Robots.txt.
- Rel = canonical (the one I personally recommend)
- Nofollow Attributes (my favorite to apply in the footer).
- JavaScript schemes.
9. Take advantage of Sitemaps
Almost everyone understands the importance of XML site maps. HTML site maps integrated into web pages are becoming increasingly rare.
Let's bring them back!
An HTML sitemap, which can be read by humans, can provide humans and search robots with clues about the structure of your website.
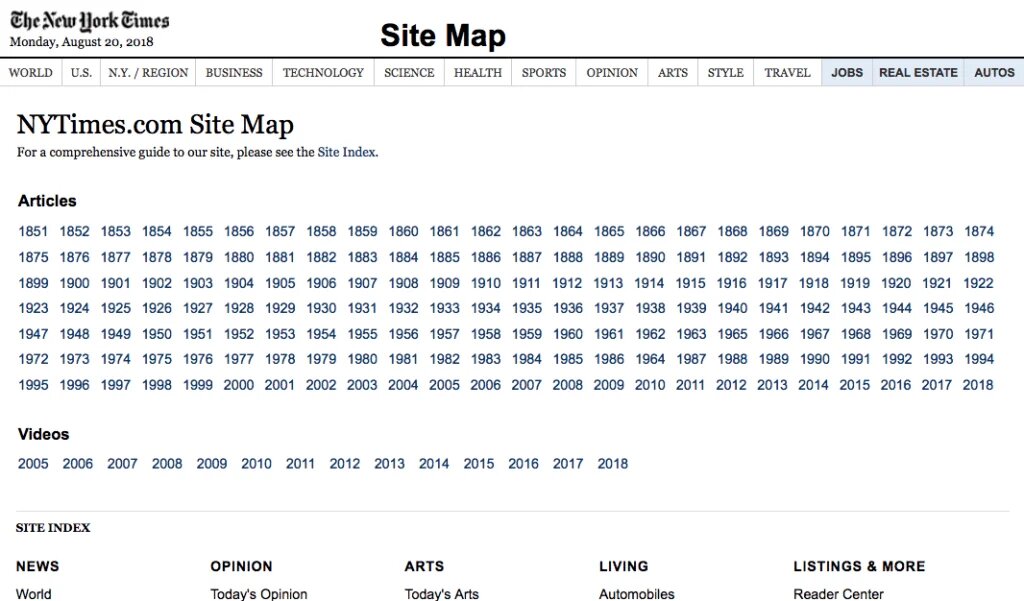
Consider this perfect example of HTML site map for the New York Times Not only does it link to almost every major page on the site, but it is organized by date, content format and theme.

HTML site maps are often more effective on larger websites where the structure of the web page may not be immediately obvious from the menu. But even smaller sites can benefit as HTML site maps are often useful for human visitors as well.
10. Link to relevant new content
Sometimes, we run into this problem: you publish a new service or product, and it goes nowhere. No visibility, no ratings and no traffic.
Part of the challenge is that Google still doesn't have any signals to judge its new content. Even if you put it on your Sitemap, ping it to Google and share it on social networks, Google simply doesn't have enough signals to judge it yet.
An easy solution is simply link your new content more prominently, a often in the important parts of your website, including your homepage or entries related to new content. John Mueller of Google explains:
What also makes a big difference for us is that the home page is really important for your website, since the newest content is also linked quite high within the structure of your website, so maybe even on your home page.
So, what many sites have is this sidebar where it's like new items or new products or like products that are for sale or something like that, anything you want to push a little bit in the search results, that definitely helps us.- John Mueller
News sites and blog feeds are excellent for linking to new content prominently. Static websites and online stores with many products sometimes have difficulty.
The highlighted sidebars, the news pages and the blog feeds are excellent for linking to new content in a prominent way.
Final conclusions
Getting your site's web architecture right is a challenge, but the rewards are often great. And you can test it, measure it, and change it over time. It often takes more than one attempt to increase SEO performance, but the above principles should provide you with the tools to make a difference.
I wish you the best of luck!
What are your best tips to improve SEO positioning and user experience through web architecture. Let us know to improve the user experience on your website! Contact.

