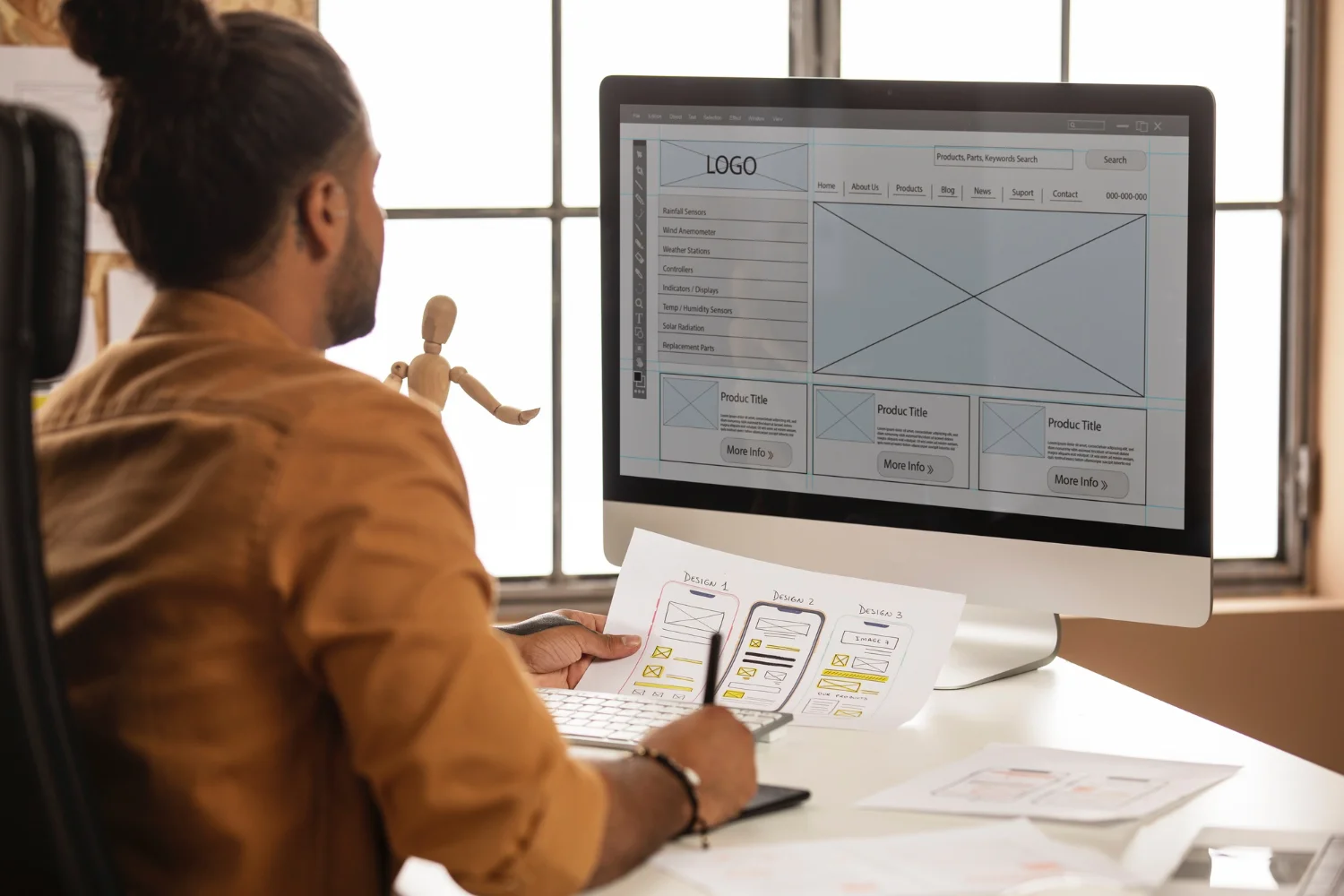
Deskundige UX UI-ontwerpers inhuren in Figma om web- en app-design te creëren om klanten aan te trekken en te behouden. Met behulp van Figma, een geavanceerde en collaboratieve tool, verhoogt ons toegewijde ontwerpteam uw online aanwezigheid door oplossingen op maat te bieden die opvallen.
Figma onderscheidt zich door zijn flexibiliteit en samenwerkingsmogelijkheden, waardoor ontwerpers en klanten in realtime kunnen samenwerken. Directe updates en de mogelijkheid om te integreren op elk apparaat zorgen voor een wendbaar en efficiënt ontwerpproces, essentieel voor zowel websites als mobiele applicaties.



Figma is een grafisch ontwerpprogramma in de cloud dat samenwerking tussen teams vergemakkelijkt om gebruikersinterfaces en gebruikerservaringen (UI/UX) te creëren.. Het onderscheidt zich door samenwerking in realtime mogelijk te maken binnen een interface die toegankelijk is vanuit de browser of als desktopapplicatie.
Hoe gebruik je Figma? Figma gebruiken
Figma gereedschappen en functionaliteiten
Geavanceerd gebruik en gemeenschap
Klaar om je website en mobiele applicatie te transformeren met een ontwerp dat er niet alleen goed uitziet, maar ook perfect werkt?
Neem vandaag nog contact met ons op voor een persoonlijk advies en begin uw weg naar digitaal succes.
Werken met onze ontwerpers betekent dat je toegang hebt tot deskundige ontwerpers die niet alleen de best practices in de branche kennen, maar ook vooroplopen op het gebied van ontwerptechnologieën. Dit betekent snellere ontwerpen, flexibelere iteraties en voltooide projecten die echt de visie van jouw merk weerspiegelen.

Neem contact op met
info@appdesign.devDiensten
App OntwikkelingWebdesignWebontwikkelingSoftware OntwikkelingUX UI-ontwerpe-commerceKunstmatige intelligentieDevOpsVR en AR