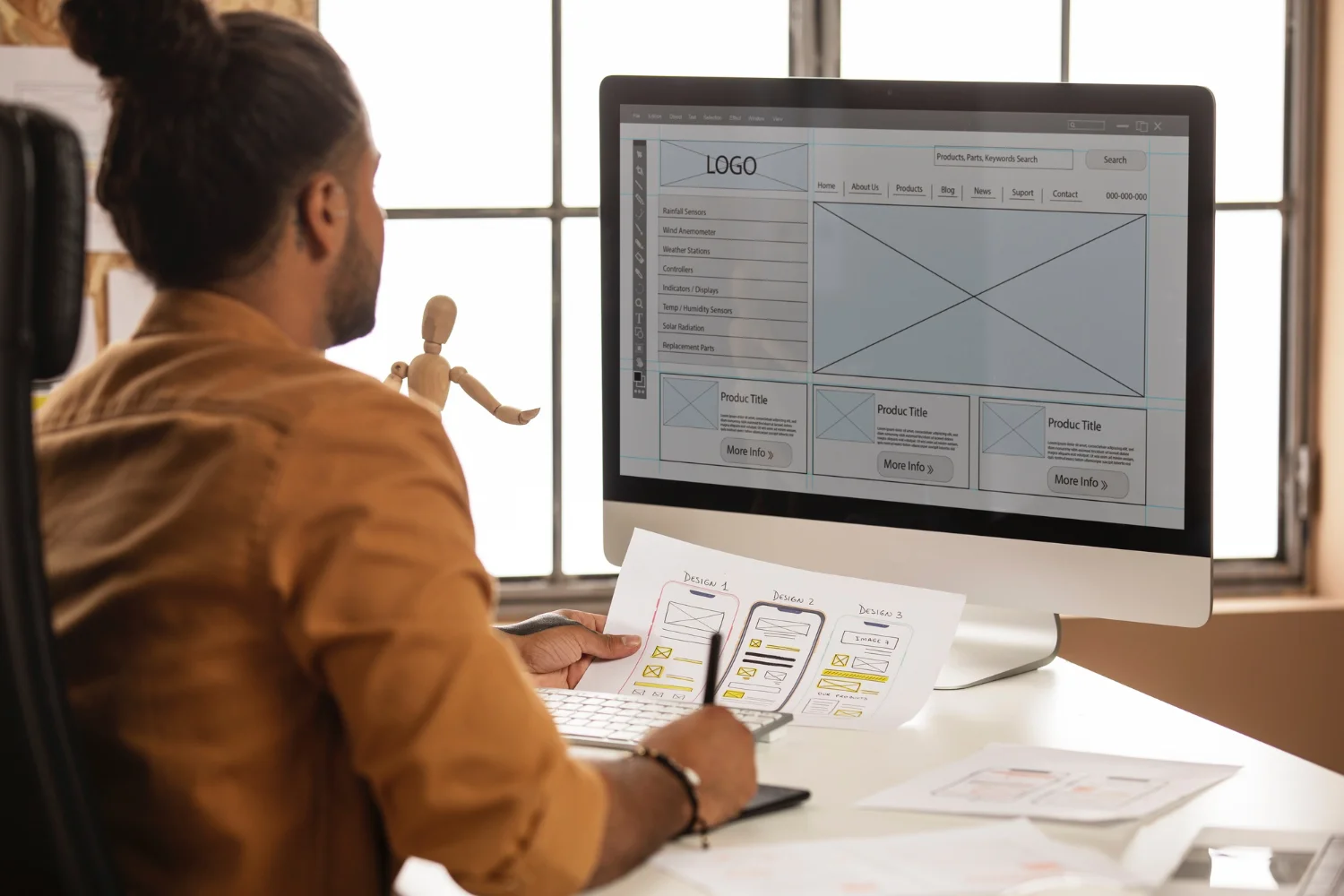
Contrata diseñadores UX UI expertos en Figma para crear un diseño web y de aplicaciones para captar y retener clientes. Utilizando Figma, una herramienta avanzada y colaborativa, nuestro equipo de diseño especializado eleva tu presencia online ofreciendo soluciones personalizadas que destacan.
Figma se distingue por su flexibilidad y capacidad de colaboración, permitiendo a los diseñadores y clientes trabajar conjuntamente en tiempo real. Las actualizaciones instantáneas y la capacidad de integración en cualquier dispositivo aseguran un proceso de diseño ágil y eficiente, esencial tanto para sitios web como para aplicaciones móviles.



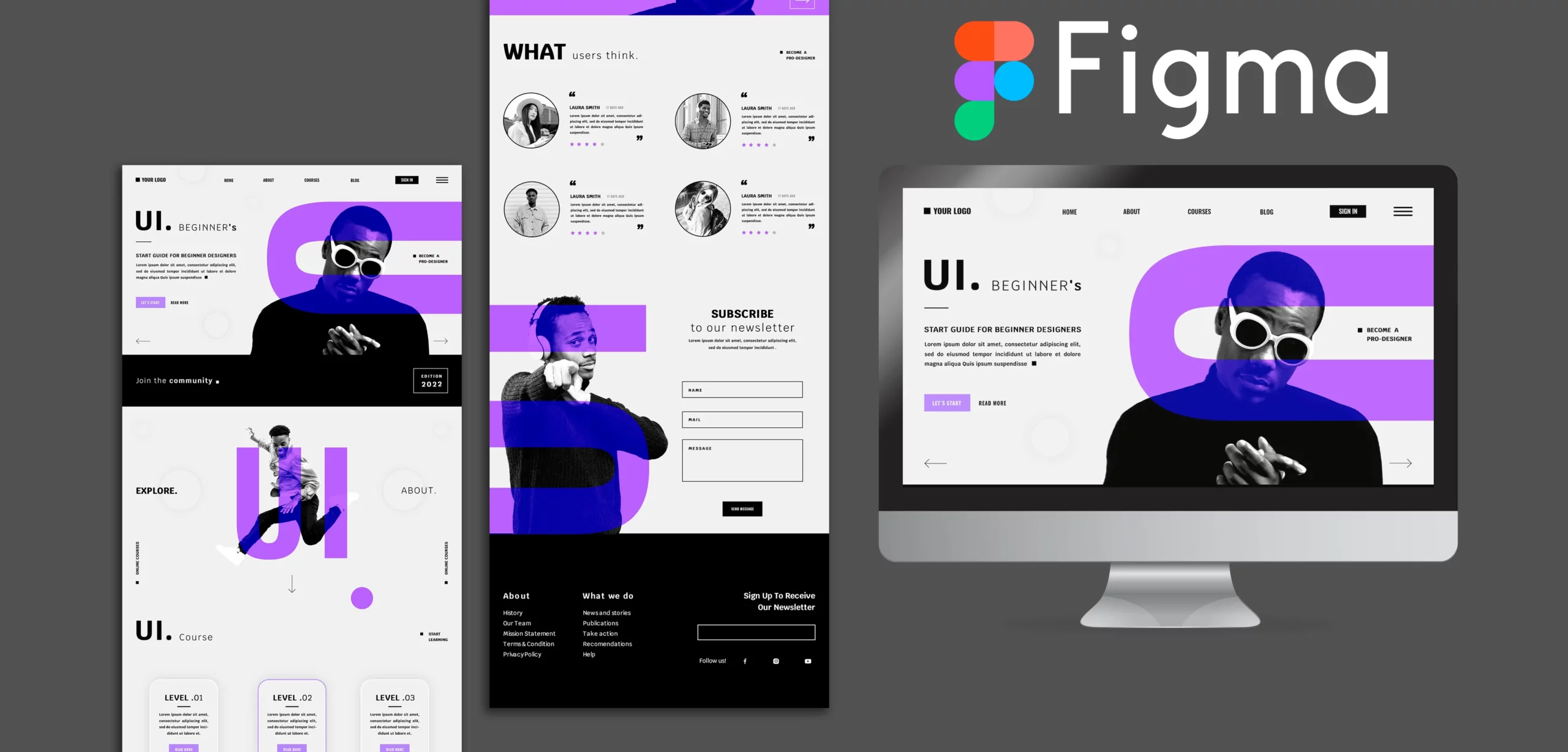
Figma es una herramienta de diseño gráfico basada en la nube que facilita la colaboración entre equipos para la creación de interfaces de usuario y experiencias de usuario (UI/UX). Se destaca por permitir el trabajo colaborativo en tiempo real dentro de una interfaz accesible desde el navegador o como aplicación de escritorio.
¿Cómo se usa Figma? Para comenzar a usar Figma:
Herramientas y Funcionalidades de Figma
Uso Avanzado y Comunidad
¿Listo para transformar tu sitio web y aplicación móvil con un diseño que no solo se vea bien sino que también funcione perfectamente?
Contáctanos hoy para una consulta personalizada y empieza tu camino hacia el éxito digital.
Trabajar con nuestros diseñadores significa que tendrás acceso a diseñadores expertos que no solo conocen las mejores prácticas de la industria, sino que también están a la vanguardia de las tecnologías de diseño. Esto significa diseños más rápidos, iteraciones más ágiles y proyectos finalizados que realmente reflejan la visión de tu marca.

Contacto
info@appdesign.devServicios
Desarrollo AppDiseño WebDesarrollo WebDesarrollo de SoftwareDiseño UX UIeCommerceInteligencia ArtificialDevOpsVR y AR