Quer seja através de telemóveis, tablets, computadores portáteis ou de secretária, é indubitável que hoje em dia acedemos à Internet a partir de todo o tipo de dispositivos. Consequentemente, surge a necessidade de criarmos experiência do utilizador web design com Bootstrap para as empresas que nos contratam.

A nossa agência de web design, AppDesign, dá prioridade a uma apresentação correcta em dispositivos móveis e a uma elevada conversão de clientes para o seu sítio Web. Lembre-se, Mobile First é a chave para conseguir um design de qualidade e uma elevada experiência de utilizador.
Para conseguir uma taxa de conversão elevada e uma classificação elevada da experiência do utilizador, os designs dos sítios Web têm de ser personalizados e a melhor ferramenta para isso é o Bootstrap.
Continue a ler e saiba como conseguir essa adaptabilidade de formato através de desenvolvimento de sítios Web e aplicações com Bootstrap.
O que é o Bootstrap?
A expressão correia da bota é muitas vezes traduzido literalmente do inglês como "boot strap" ou "shoe tongue", ou seja, a tira de couro que é normalmente fixada na parte de trás de um sapato e que, puxando-a, ajuda a posicionar o pé dentro do sapato ou bota.
A partir desta imagem de "puxar os pés pelas botas", deduz-se imaginativamente uma certa metáfora de "ferramenta autossuficiente" ou, em termos informáticos, "conjunto de ferramentas e procedimentos para que um ambiente se construa a si próprio"; daí também a arranque é por vezes traduzido para espanhol como "sequência de arranque". o "sequência de arranque".
No entanto, Bootstrap não precisa de tradução porque é o nome próprio de um dos mais populares enquadramentos ou um conjunto normalizado de ferramentas HTML, CSS e JavaScript, que os programadores utilizam gratuitamente para desenvolver os chamados concepções web reactivas ou adaptável a qualquer dispositivo; mas partindo de um projeto mobile-first em vez de um projeto desktop-first.
É claro que existem outros enquadramentos para a conceção reativotais como MaterializarFoundation ou Pure.css, também úteis quando se trata de redimensionar elementos Web para que se adaptem automaticamente à largura de cada dispositivo, proporcionando assim uma apresentação correcta do mesmo conteúdo e uma experiência de utilizador tão semelhante quanto possível, apesar das diferenças de cada formato.
Desenvolvimento personalizado com Bootstrap
Mas Bootstrap, desde antes da sua atual versão 3.3.6 e agora perto da versão 4, é uma estrutura concebida para a programação de ambientes Web. reativo no âmbito do conceito móvel-primeiroA primeira e mais importante coisa a fazer é conceber tendo em conta os dispositivos móveis, como os telemóveis.
Esta abordagem baseia-se no facto de que, uma vez que os dispositivos móveis têm um ecrã muito mais pequeno e, por conseguinte, uma utilização tátil mais limitada do que um computador de secretária com o seu rato e ecrã de 17 polegadas, é mais fácil programar primeiro o conceção reactiva de um sítio Web nessa situação desfavorável e depois adaptá-lo à situação mais favorável, e não o contrário.
Originalmente desenvolvido por Mark Otto e Jacbod Thornton do Twitter, Bootstrap consiste numa coleção de modelos interactivos para CSS ("Folhas de estilo em cascata" e HTML ("HyperText Markup Language"), modelos de conceção com tipografia, botões, tabelas, formulários, menus de navegação, carrosséis de imagens e outros complementos que podem ser utilizados no desenvolvimento do seu sítio web e aplicação móvel.
Também Bootstrap incorpora vários plug-ins, funções auxiliares ou extensões JavaScript, que lhe permitem criar muito rapidamente um incrível front-end reativo. Útil, mesmo para os programadores com conhecimentos básicos de programação front-end. Além disso, utiliza a estrutura semântica do conteúdo, a codificação do design em folhas de estilo e, acima de tudo, a interação do utilizador.
Lançado pelo Twitter em agosto de 2011, Bootstrap é de código aberto, pelo que os programadores são convidados a participar no projeto fazendo as suas próprias contribuições para a plataforma. Também está disponível no GitHub, onde é o projeto mais popular desde fevereiro de 2012, sendo utilizado pela NASA e pela MSNBC, entre outras organizações.
Vantagens e desvantagens do Bootstrap
- Fácil e intuitivo de utilizar: Por exemplo, ao fazer o layout da Web com o Bootstrap, uma interface de utilizador não perde tempo a modificar o CSS para criar uma vista com 3, 4 ou 5 colunas. Além disso, podemos adicionar um clearfix ou efetuar, a pedido do cliente, alterações estruturais que este deseje ver em direto.
- Acabaram-se os Hacks: Uma vez que cada browser continua a implementar misteriosamente o HTML, o CSS e o JavaScript de uma forma diferente, múltipla e não normalizada, é irritante obter as nossas conceção reactiva parece idêntico em todos os browsers. Mas Bootstrap Elimine estas frustrações assegurando que o seu design tem um aspeto consistente em todos os browsers e dispositivos móveis.
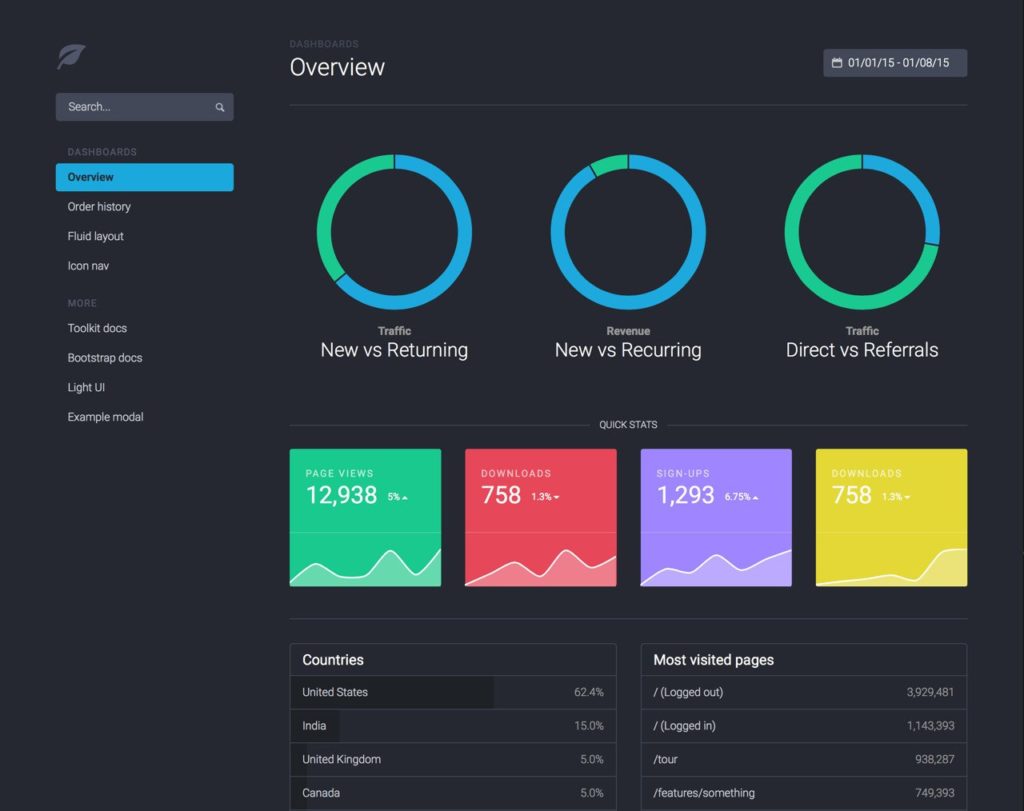
- Adequado para dispositivos móveis: Como já referimos, Bootstrap é um enquadramento optimizado como uma prioridade a criar, através de regras CSS, sítios web reactivos. Os sítios Web responsivos adaptam-se automática e dinamicamente à grande maioria dos ecrãs e resoluções do mercado móvel. Quando nos pedem um conceção reactivaVamos resolvê-lo facilmente com Bootstrap: ver alguns exemplos criados com Bootstrap.
- O Twitter mantém-no e actualiza-o: Uma vez que foi desenvolvida como uma ferramenta para utilização interna pelos funcionários do Twitter, este decidiu partilhá-la com o mundo e garantir a sua preservação e atualização através de código aberto. Não se trata de um enquadramento ferramentas de desenvolvimento como o Laravel ou o Codeigniter para projectos complexos, mas a maior parte do trabalho pesado das suas programação está feito.
- É extensível: Ser uma arquitetura de software ou programa que permite iniciar outro programa maior, Bootstrap dá-nos as ferramentas e os procedimentos para alargar e adaptar a estrutura de acordo com as nossas necessidades. Por conseguinte, não limita de forma alguma os projectos que se podem realizar.
Conclusões
- Não é para principiantes: Não é possível utilizá-lo se não se tiver, pelo menos, alguns conhecimentos de programação em CSS e HTML. Caso contrário, corremos o risco não só de ficar sobrecarregados com a quantidade de coisas que nos chegam ao mesmo tempo (estamos a falar de uma folha de estilos com cerca de 6000 linhas), mas também de adotar más práticas de CSS porque Bootstrap é perfeito.
Mas com alguns conhecimentos básicos de HTML e CSS, em poucas horas teremos os nossos primeiros resultados encorajadores e, uma vez terminado o primeiro projeto, aquela sensação de estar a controlar o cavalo.
- Uma grande pegada digital: Entre 200 e 250 KB em ficheiros CSS e JavaScript é a pegada digital de Bootstrap se o utilizar tal como oferecido na sua página de descarregamento (www.getboostrap.com); que é bastante grande e pesado e, por conseguinte, problemático de utilizar se viver num país latino-americano onde a largura de banda da Internet é geralmente lenta.
- Demasiadas convenções e nós aninhados: Para apresentar um alerta, não é necessário criar 3 divs aninhadas, pelo menos idealmente. Bem, quando se programa com Bootstrap apercebemo-nos de que a criação de tais alertas, formulários, objectos de média e assim por diante, implica a adesão às convenções do enquadramento que acabamos por ficar desnecessariamente com uma DOM mais complexa e menos semântica.
- Quando o JavaScript está desativado, a maioria dos sites Bootstrap não funciona: Idealmente, hoje em dia, um sítio Web deve funcionar se o JavaScript estiver desativado, mas muitos programadores não pensam nos utilizadores que desactivam esta interface quando desenvolvem um design Web em Bootstrap e, em caso de desativação, esses ambientes front-end não têm bom aspeto ou não são muito acessíveis.
Serviços de desenvolvimento Web com Bootstrap
Mesmo assim, a nossa agência de web design utiliza o Programação web Bootstrap. Sespecialmente se não tiver tempo ou energia para depurar CSS. Tal como acontece com todos os enquadramento, Bootstrap oferece-nos uma forma rápida e fácil de implementar concepções web. Garante que este desenho funciona numa vasta gama de navegadores e que o seu código cumpre determinadas normas, por isso, porquê hesitar em descarregá-lo?
Se tiver alguma dúvida, pode consultar a nossa equipa de programadores com Bootstrap através do formulário de orçamento: