Bem-vindos, programadores. Hoje, vamos construir um barra de notificação no cabeçalho de um sítio Web WordPress. Criámos um design de barra superior personalizado sem plug-ins, que tem um aspeto rápido, leve e limpo. Adicione a barra superior perfeita para melhorar o SEO do nosso site.

Atualmente, existe uma grande quantidade de plugins que implementam um barra de notificação no cabeçalho superior do WordPress. Depois de instalar vários, decidimos criar o nosso próprio sem instalar um plugin.
Porquê instalar uma barra de notificação no WordPress sem plugins?
Principalmente, melhorando a velocidade do nosso sítio Web WordPress. É sabido que quanto menos plugins tivermos, melhor será o desempenho do nosso sítio Web. Os plugins actuais que carregam a barra de notificações no cabeçalho, têm uma infinidade de funções e códigos que a nossa página terá de carregar, mesmo que não os utilizemos, razão pela qual efectuamos uma instalação limpa da nossa barra superior.
Plugins para instalar uma barra de notificação no cabeçalho do WordPress
Estes são alguns dos plugins que utilizámos nos nossos testes e listamo-los, começando pelos melhores:
- Barra de notificação fácilO mais simples e mais leve de todos. No nosso caso, com algum problema nos estilos do nosso projeto.
- Olá BarUma barra de notificação completa para WordPress. Uma infinidade de funções para a sua barra superior, tornando o nosso sítio Web WordPress mais lento.
- Barra de notificação do WPFrontO tema é muito simples: gostamos do seu peso e da sua velocidade, mas continua a gerar problemas no CSS do nosso tema.
- Barras de notificação WPO melhor plugin para configurar uma barra de notificação no WordPress. Deixamo-lo na quarta posição porque, no nosso caso, quebrou o estilo do nosso sítio Web, não funciona para nós.
- Barra superiorum dos mais simples e completos, mas com grande peso no nosso sítio Web.
Uma vez que o estudo do melhores plugins para instalar a sua barra de notificação do WordPressVamos efetuar uma instalação limpa e sem plugins do nosso.
Como instalar a nossa própria barra de notificação no WordPress?
Primeiro, vamos gerar o código para a nossa própria barra de notificação, que instalaremos sem a necessidade de plugins. Isto permite-nos manter o desempenho do nosso sítio Web WordPress, que é a principal razão pela qual optámos por criar a nossa própria notificação no cabeçalho.
Antes de começarmos, temos de modificar o código do nosso sítio Web. Se não tiver conhecimentos técnicos de desenvolvimento Web com PHP, recomendamos que contacte um Programador WordPress que instalará a sua barra de notificação modificando o código. Se não dispuser dos recursos e do tempo necessários, é importante recorrer a um Empresa de manutenção web WordPress que pode resolver as suas dúvidas e eventuais problemas no seu sítio Web.
Aqui está o código que utilizámos e que utilizámos para o nosso tema WordPress:
# 1. Altere "Top bar text" para o texto que pretende que apareça.
Altere "# 2. Altere "#" para a hiperligação de destino, contida no último <em>href="#" href="#"</em> e "Texto do botão" para o texto que aparece no botão.
<div id="tpbr_topbar" style="position: relative; z-index: 99999; background: rgb(247, 198, 22); display: block;"><div id="tpbr_box" style="padding:6px 0px 7px; background:#43414e; margin:0 auto; text-align:center; width:100%; color:white; font-size:15px; font-family: ROBOTO regular; font-weight:300;">Texto da barra superior<a id="tpbr_calltoaction" style="background:#2cd4d9; display:inline-block; padding:2px 10px 2px; color:#43414e; text-decoration:none; margin: 0px 20px; border-radius:5px;" href="#" target="_blank" rel="noopener">Texto do botão</a></div></div>Qual o aspeto do nosso código:
Texto da barra superiorTexto do botão
Onde colocar o código?
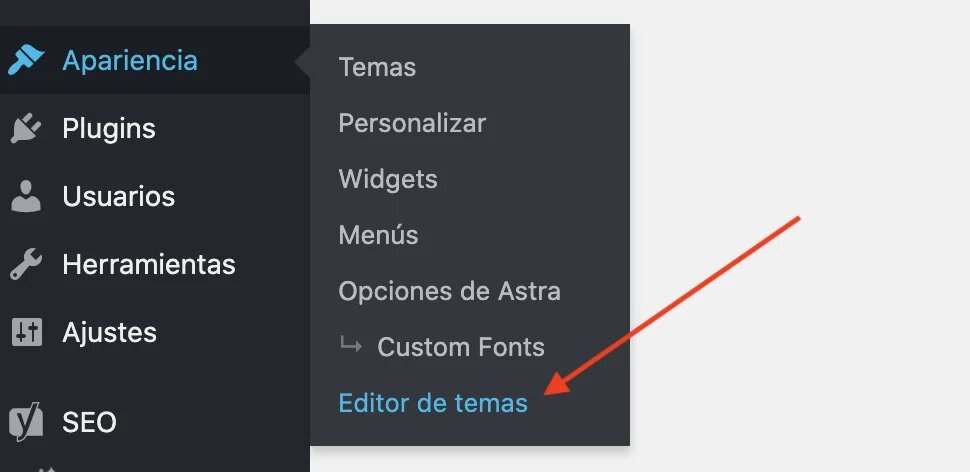
Temos de ir à parte dos ficheiros do nosso modelo. Os ficheiros estão localizados em "Aparência" --> "Editor de temas".

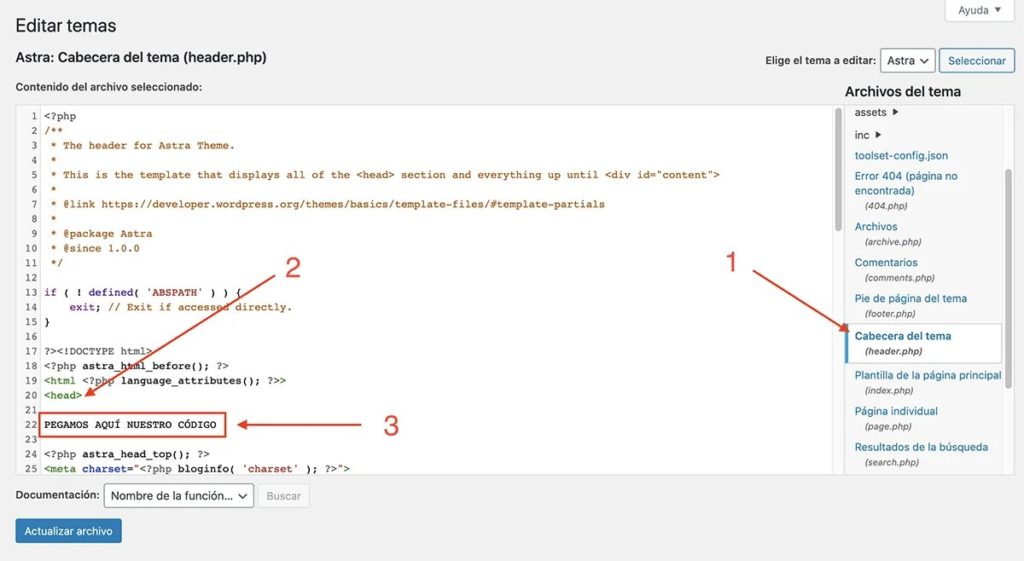
Uma vez lá dentro, procuramos o ficheiro a ser modificado "header.php" e clicar nela para a modificar. Procuramos a etiqueta e colamos o nosso código logo abaixo dela:

Algumas alterações:
Se for necessário mudar de cor:
- O primeiro fundo é a cor geral do fundo.
- O segundo fundo é a cor de fundo do botão.
- É possível alterar a tipografia em "família de letra: ROBOTO regular;"Não se esqueça de introduzir um que seja compatível com o seu tema.
- Ligação do botão em "href="https://webdedestino.com/"". Utilizamos as mais recentes recomendações de boas práticas do Google com "...".rel="noopener".
Se necessitar de alterações adicionais, tais como:
- Deixar a barra de notificação fixa quando se desloca para baixo na página Web.
- Mudar de cor.
- Gerar ligações.
- Adicionar ícones de redes sociais.
- Surpreendemo-nos com a sua ideia e torná-la-emos possível ???
Contactar-nos: