Welcome Developers! Today, we're going to build Notification bar in the header of a web page with WordPressWe made a custom design of the top bar without plugins, which looks fast, light and clean. Add the perfect top bar to improve the SEO of our website.

Currently, there are many plugins that implement a notification bar in the top header in WordPressAfter installing several, we decided to create our own without installing a plugin.
Why install a notification bar in WordPress without Plugins?
Mainly, because of the speed improvement in our WordPress website. It is known that the less plugins we have, the higher performance our website will have. The current plugins that load the notification bar in the header, have many functions and code that our page will have to load, even if we don't use them, that's why we made a clean installation of our top bar.
Plugins for installing a notification bar in the WordPress header
These are some of the plugins we have used in our tests and we list them, starting with the best ones:
- Easy Notification Bar: In our case with some problem in the styles of our design.
- Hello Bar: A full notification bar for WordPress. A multitude of features for your top bar, making our WordPress website slower.
- WPFront Notification Bar: We like its weight and speed, it continues to generate problems in the CSS of our theme.
- WP Notification Bars: We left it in fourth position because in our case, it broke the style of our website, it doesn't work for us.
- Top Bar: The "S" - one of the simplest and most complete, but with great weight on our website.
Once the study of the best plugins to install your notification bar in WordPressIf you are not satisfied with the results, we will perform a clean installation without any plugins of our own.
How to install our own notification bar in WordPress?
First, we'll generate our own notification bar code that we'll install without the need for plugins. This, allowing us to maintain the performance of our website with WordPress, is the main reason we chose to build our own header notice.
Before starting, we will need to modify the code of our website. If you do not have technical knowledge about web development with PHP, we recommend you contact a WordPress developer If you don't have the resources and time, it is important to have a web maintenance company with WordPress that can solve your doubts and possible problems on your website.
Here's the code we used for our WordPress theme:
# 1. Change "Top bar text" to the text you want to be displayed.
Change "# 2. Change "#" to the destination link, contained in the last <em>href="#" href="#"</em> and "Button text" for the text that appears on the button.
<div id="tpbr_topbar" style="position: relative; z-index: 99999; background: rgb(247, 198, 22); display: block;"><div id="tpbr_box" style="padding:6px 0px 7px; background:#43414e; margin:0 auto; text-align:center; width:100%; color:white; font-size:15px; font-family: ROBOTO regular; font-weight:300;">Text on the top bar<a id="tpbr_calltoaction" style="background:#2cd4d9; display:inline-block; padding:2px 10px 2px; color:#43414e; text-decoration:none; margin: 0px 20px; border-radius:5px;" href="#" target="_blank" rel="noopener">Button text</a></div></div>How our code looks:
Text on the top barButton text
Where to put the code?
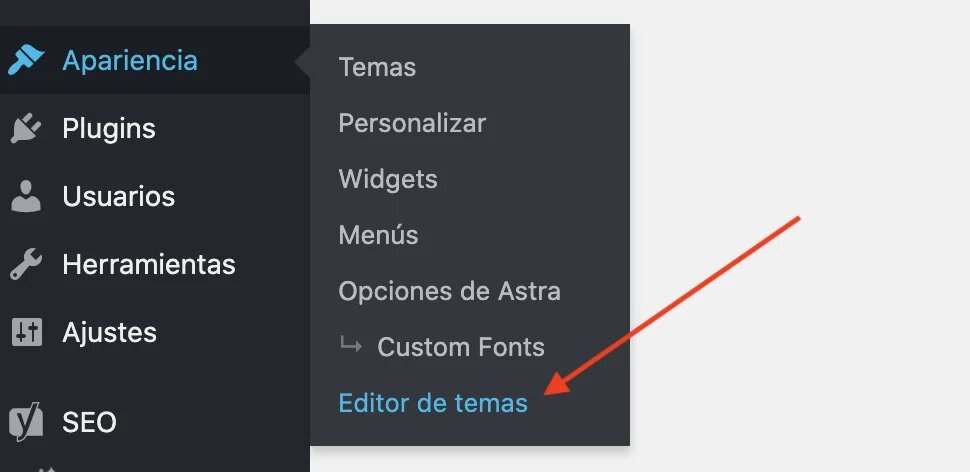
We should go to the archives part of our template. The files are in "Appearance" --> "Theme Editor".

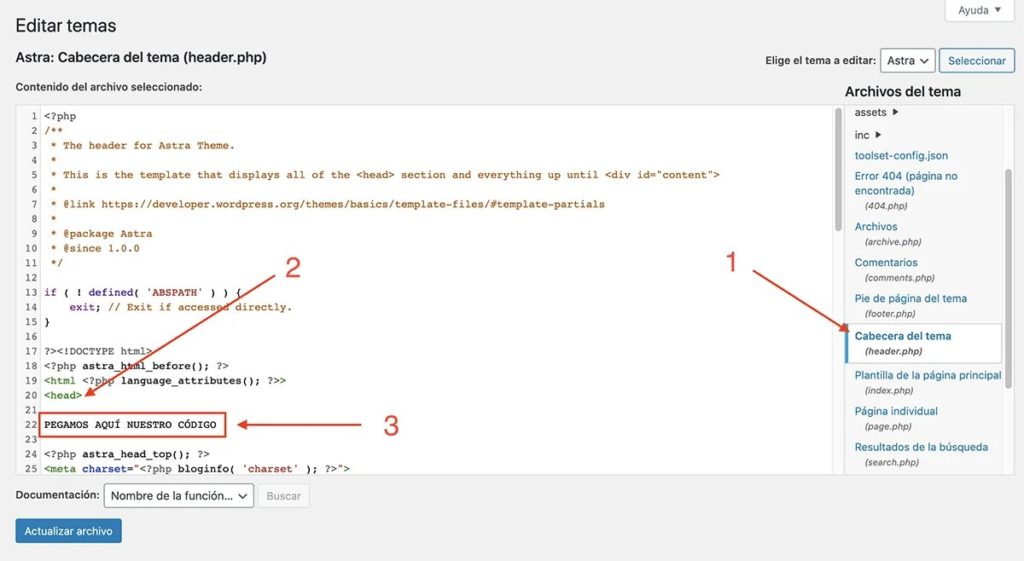
Once inside we look for the file to be modified "header.php"We look for the 'head' label and paste our code just below it:

Some modifications:
If you need to change colors:
- The first background, is the general color of the background.
- The second background is the background color of the button.
- You can change the typeface in "font-family: regular robbery;"remember to enter one that is compatible with your theme.
- Button link in "href="https://webdedestino.com/""We use Google's latest best practice recommendations withrel="noopener"".
If you need any extra modifications like:
- Leave the notification bar fixed when you scroll down your website.
- Change colors.
- Generate links.
- Adding social network icons.
- We will surprise you with your idea and we will make it possible ???.
Contact us:


