Bienvenue aux développeurs. Aujourd'hui, nous allons construire un barre de notification dans l'en-tête d'un site web WordPress. Nous avons créé une barre supérieure personnalisée sans plugins, qui est rapide, légère et propre. Ajoutez la barre supérieure parfaite pour améliorer le référencement de notre site web.

Aujourd'hui, il existe une multitude de plugins qui mettent en œuvre un système de gestion de l'information. barre de notification dans l'en-tête de WordPress. Après en avoir installé plusieurs, nous avons décidé de créer le nôtre sans installer de plugin.
Pourquoi installer une barre de notification dans WordPress sans plugins ?
Principalement, en améliorant la vitesse de notre site web WordPress. Il est connu que moins nous avons de plugins, meilleures sont les performances de notre site web. Les plugins actuels qui chargent la barre de notification dans l'en-tête, ont une multitude de fonctions et de codes que notre page devra charger, même si nous ne les utilisons pas, c'est pourquoi nous effectuons une installation propre de notre barre supérieure.
Plugins pour installer une barre de notification dans l'en-tête de WordPress
Voici quelques-uns des plugins que nous avons utilisés dans nos tests et nous les listons, en commençant par les meilleurs :
- Barre de notification facileLe plus simple et le plus léger de tous. Dans notre cas, il y a un problème dans les styles de notre conception.
- Hello BarUne barre de notification complète pour WordPress. Une multitude de fonctions pour votre barre supérieure, rendant votre site WordPress plus lent.
- Barre de notification WPFrontNous apprécions son poids et sa rapidité, mais il génère encore des problèmes dans le CSS de notre thème.
- Barres de notification WPLe meilleur plugin pour mettre en place une barre de notification dans WordPress. Nous le laissons en quatrième position car dans notre cas, il a cassé le style de notre site web, il ne fonctionne pas pour nous.
- Barre supérieurel'un des plus simples et des plus complets, mais avec un poids important sur notre site web.
Une fois l'étude de la Les meilleurs plugins pour installer votre barre de notification WordPressNous allons procéder à une installation propre, sans plugin.
Comment installer sa propre barre de notification dans WordPress ?
Tout d'abord, nous allons générer le code de notre propre barre de notification que nous installerons sans avoir besoin de plugins. Cela nous permet de maintenir les performances de notre site WordPress, ce qui est la principale raison pour laquelle nous avons choisi de créer notre propre barre de notification dans l'en-tête.
Avant de commencer, nous allons devoir modifier le code de notre site web. Si vous n'avez pas de connaissances techniques en matière de développement web avec PHP, nous vous recommandons de contacter une société de conseil en développement web. Développeur WordPress qui installera votre barre de notification en modifiant le code. Si vous ne disposez pas des ressources et du temps nécessaires, il est important de faire appel à un expert. Entreprise de maintenance web WordPress qui peut résoudre vos doutes et vos problèmes éventuels sur votre site web.
Voici le code que nous avons utilisé pour notre thème WordPress :
# 1) Remplacer "Top bar text" par le texte que vous souhaitez voir apparaître.
Remplacer "#" par le lien de destination, contenu dans la dernière ligne de l'écran. <em>href="#" href="#"</em> et "Texte du bouton" pour le texte qui apparaît sur le bouton.
<div id="tpbr_topbar" style="position: relative; z-index: 99999; background: rgb(247, 198, 22); display: block;"><div id="tpbr_box" style="padding:6px 0px 7px; background:#43414e; margin:0 auto; text-align:center; width:100%; color:white; font-size:15px; font-family: ROBOTO regular; font-weight:300;">Texte de la barre supérieure<a id="tpbr_calltoaction" style="background:#2cd4d9; display:inline-block; padding:2px 10px 2px; color:#43414e; text-decoration:none; margin: 0px 20px; border-radius:5px;" href="#" target="_blank" rel="noopener">Texte du bouton</a></div></div>A quoi ressemble notre code :
Texte de la barre supérieureTexte du bouton
Où placer le code ?
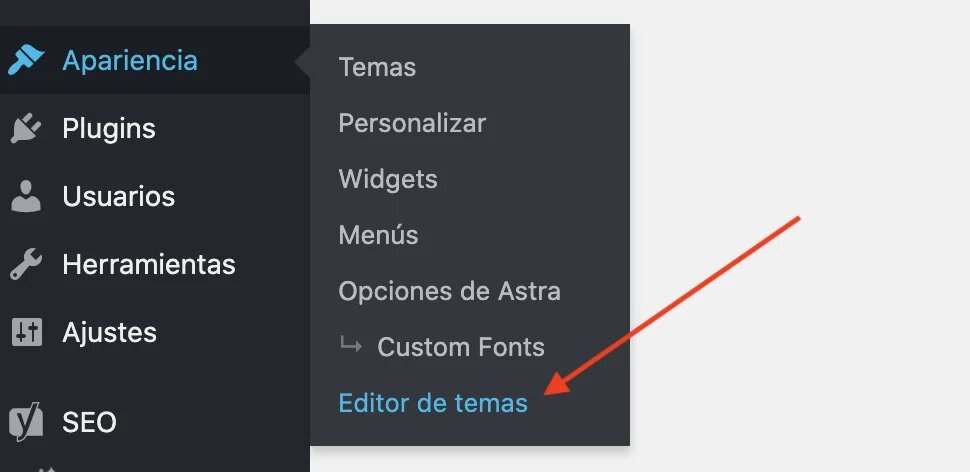
Nous devons nous rendre dans la partie fichiers de notre modèle. Les fichiers sont situés dans "Apparence" --> "Editeur de thème".

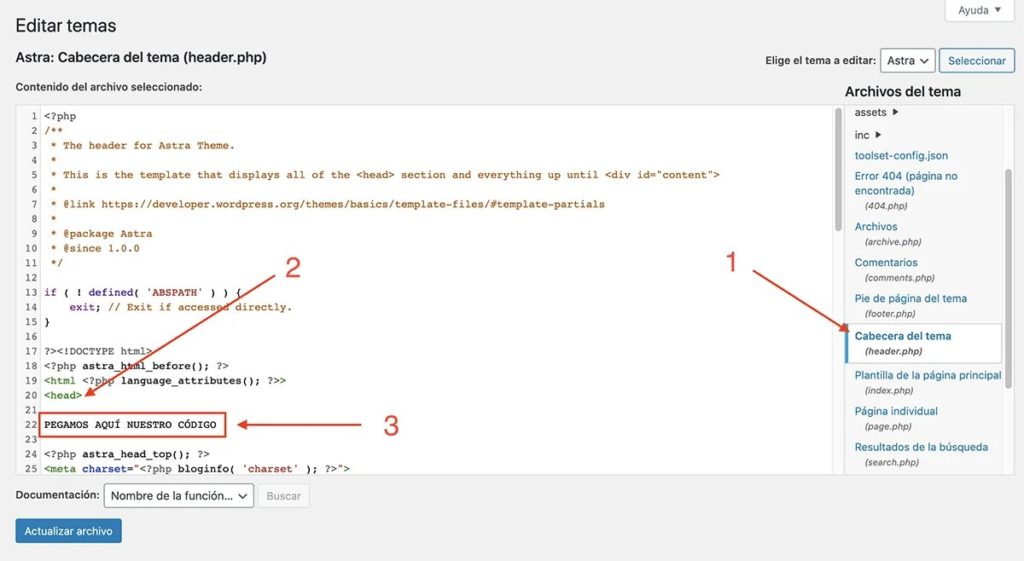
Une fois à l'intérieur, nous recherchons le fichier à modifier "header.php"et cliquez dessus pour le modifier. Nous recherchons la balise et collons notre code juste en dessous :

Quelques modifications :
Si vous devez changer de couleur :
- Le premier arrière-plan est la couleur générale de l'arrière-plan.
- Le deuxième arrière-plan est la couleur d'arrière-plan du bouton.
- Vous pouvez modifier la typographie dans "font-family : ROBOTO regular ;"N'oubliez pas d'en saisir un qui soit compatible avec votre thème.
- Lien du bouton dans "href="https://webdedestino.com/"". Nous utilisons les dernières recommandations de Google en matière de bonnes pratiques avec "...".rel="noopener".
Si vous avez besoin de modifications supplémentaires, telles que
- Laissez la barre de notification fixe lorsque vous faites défiler votre page web.
- Changer de couleur.
- Générer des liens.
- Ajouter des icônes de médias sociaux.
- Nous sommes surpris par votre idée et nous la rendrons possible ? ?
Contactez nous :