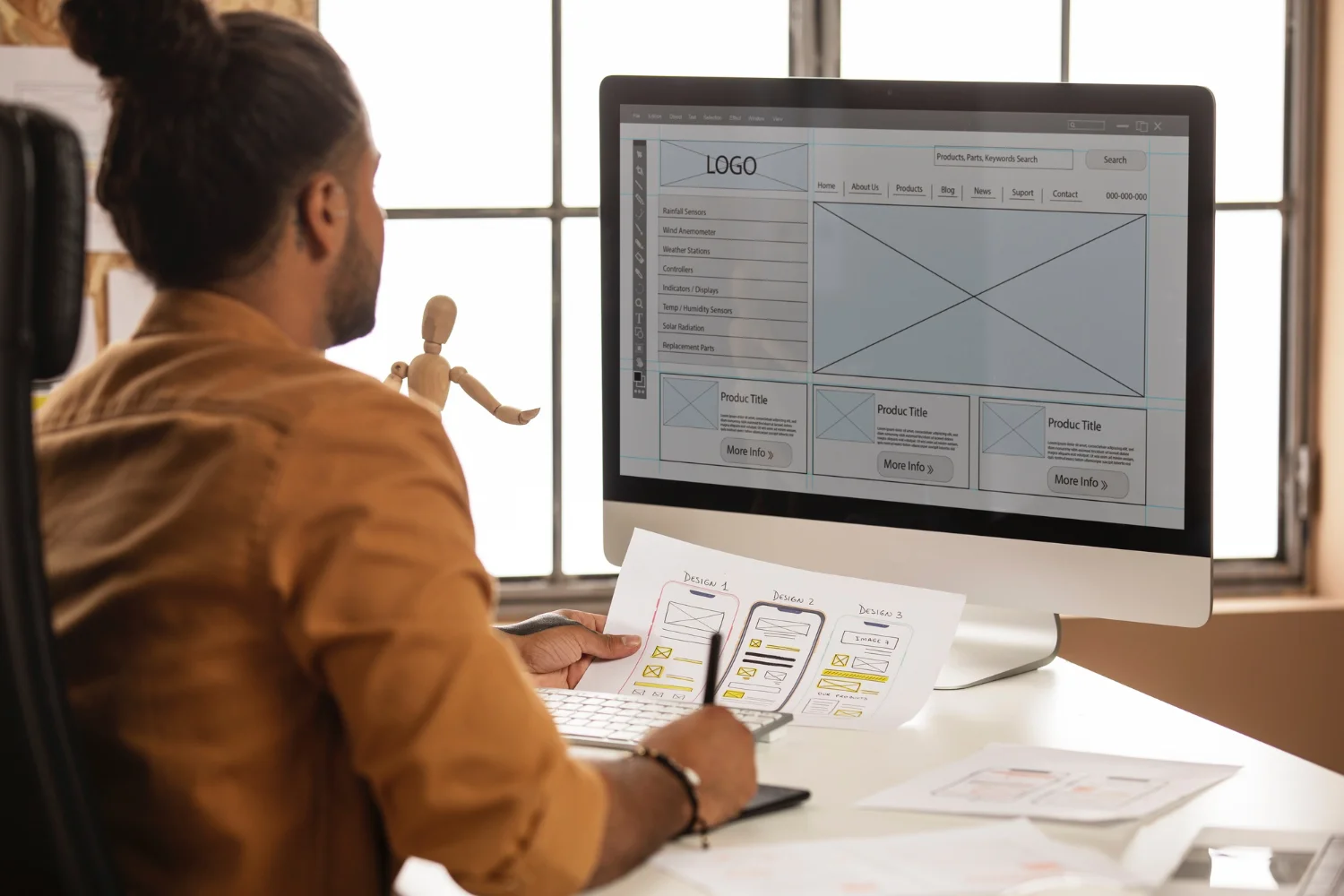
Experten für UX-UI-Designer in Figma anheuern um Web- und App-Design zu entwickeln, das Kunden anzieht und bindet. Mit Figma, einem fortschrittlichen und kollaborativen Tool, verbessert unser engagiertes Designteam Ihre Online-Präsenz, indem es maßgeschneiderte Lösungen anbietet, die sich abheben.
Figma zeichnet sich durch seine Flexibilität und Kollaborationsmöglichkeiten aus, die es Designern und Kunden ermöglichen, in Echtzeit zusammenzuarbeiten. Sofortige Aktualisierungen und die Fähigkeit, sich auf jedem Gerät zu integrieren, gewährleisten einen agilen und effizienten Designprozess, der sowohl für Websites als auch für mobile Anwendungen unerlässlich ist.



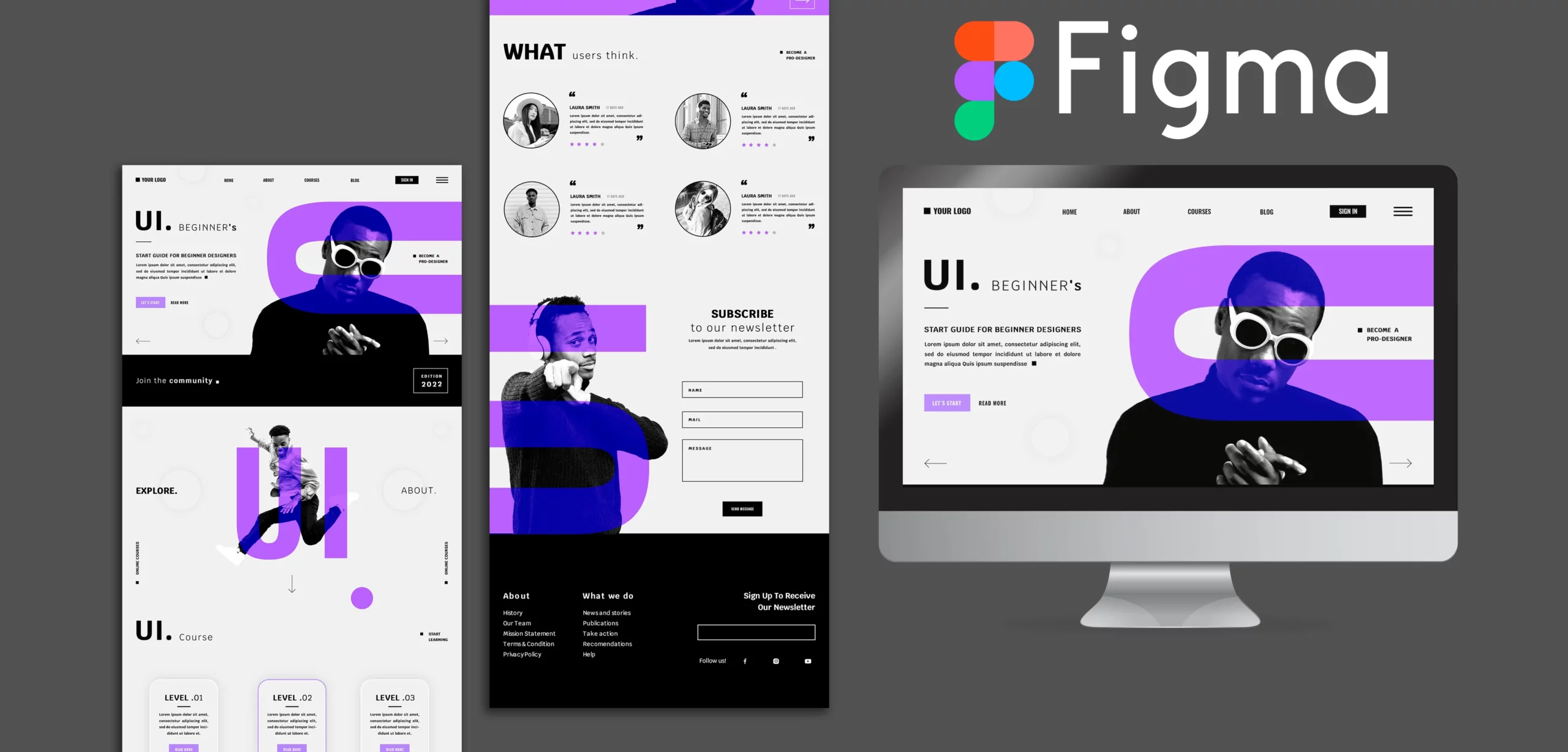
Figma ist ein cloudbasiertes Grafikdesign-Tool, das die Zusammenarbeit zwischen Teams bei der Erstellung von Benutzeroberflächen und Benutzererfahrungen (UI/UX) erleichtert.. Es zeichnet sich dadurch aus, dass es kollaboratives Arbeiten in Echtzeit innerhalb einer über den Browser oder als Desktop-Anwendung zugänglichen Schnittstelle ermöglicht.
Wie benutzt man Figma? So beginnen Sie mit der Verwendung von Figma:
Figma-Werkzeuge und -Funktionalitäten
Erweiterte Nutzung und Gemeinschaft
Sind Sie bereit, Ihre Website und mobile Anwendung mit einem Design zu versehen, das nicht nur gut aussieht, sondern auch perfekt funktioniert?
Kontaktieren Sie uns noch heute für ein persönliches Beratungsgespräch und beginnen Sie Ihren Weg zum digitalen Erfolg.
Die Zusammenarbeit mit unseren Designern bedeutet, dass Sie Zugang zu erfahrenen Designern haben, die nicht nur die besten Praktiken der Branche kennen, sondern auch auf dem neuesten Stand der Designtechnologie sind. Das bedeutet schnellere Entwürfe, agilere Iterationen und fertige Projekte, die wirklich die Vision Ihrer Marke widerspiegeln.

Kontakt
info@appdesign.devDienstleistungen
App-EntwicklungWeb-DesignWeb-EntwicklungSoftware-EntwicklungUX UI DesigneCommerceKünstliche IntelligenzDevOpsVR und AR