Ob über Mobiltelefone, Tablets, Laptops oder Desktop-Computer, wir greifen heutzutage zweifellos über alle möglichen Geräte auf das Internet zu. Daraus ergibt sich für uns die Notwendigkeit, eine Benutzererfahrung Web-Design mit Bootstrap für die Unternehmen, die uns beauftragen.

Unsere Webdesign-Agentur AppDesign legt Wert auf eine korrekte Darstellung auf mobilen Geräten und eine hohe Konversion von Kunden auf Ihrer Website. Denken Sie daran, Mobile First ist der Schlüssel zu einem hochwertigen Design und einer hohen Benutzerfreundlichkeit.
Um eine hohe Konversionsrate und ein hohes Nutzererlebnis zu erreichen, müssen die Website-Designs angepasst werden, und das beste Werkzeug dafür ist Bootstrap.
Lesen Sie weiter und erfahren Sie, wie Sie eine solche Formatanpassungsfähigkeit erreichen können durch Entwicklung von Websites und Anwendungen mit Bootstrap.
Was ist Bootstrap?
Der Ausdruck Stiefelriemen wird aus dem Englischen oft wörtlich mit "Stiefelriemen" oder "Schuhzunge" übersetzt, d. h. der Lederstreifen, der in der Regel an der Rückseite eines Schuhs befestigt ist und durch Ziehen daran hilft, den Fuß im Schuh oder Stiefel zu positionieren.
Aus diesem Bild des "sich selbst am Riemen reißen" wird eine gewisse Metapher des "autarken Werkzeugs" oder, in der Informatik ausgedrückt, des "Satzes von Werkzeugen und Prozeduren für eine Umgebung, die sich selbst aufbaut", imaginativ abgeleitet; daher auch zu bootstrap wird manchmal ins Spanische übersetzt mit "Startsequenz". o "Startsequenz".
Allerdings, Bootstrap ist keine Übersetzung erforderlich, da es sich um den Eigennamen eines der beliebtesten Rahmenwerke oder standardisierter Satz von HTML-, CSS- und JavaScript-Tools, die Programmierer kostenlos für die Entwicklung der so genannten reaktionsfähige Web-Designs oder an jedes Gerät anpassbar; aber ausgehend von einem Mobile-first-Projekt und nicht von einem Desktop-first-Projekt.
Natürlich gibt es andere Rahmenwerke für Design reaktionsschnellwie zum Beispiel MaterialisierenFoundation oder Pure.css, auch nützlich, wenn es um die Größenanpassung von Web-Elementen geht, so dass sie sich automatisch an die Breite jedes Geräts anpassen und so eine korrekte Anzeige desselben Inhalts und eine möglichst ähnliche Benutzererfahrung trotz der Unterschiede in jedem Format bieten.
Kundenspezifische Entwicklung mit Bootstrap
Aber Bootstrap, seit vor der aktuellen Version 3.3.6 und nun kurz vor Version 4, ist ein Framework für die Programmierung von Web-Umgebungen konzipiert. reaktionsschnell unter dem Begriff mobil-ersteIn erster Linie müssen sie mit Blick auf mobile Geräte wie Mobiltelefone gestaltet werden.
Dieser Ansatz beruht auf der Tatsache, dass mobile Geräte einen viel kleineren Bildschirm haben und daher weniger berührungsempfindlich sind als ein Desktop-Computer mit Maus und 17-Zoll-Bildschirm, so dass es einfacher ist, zunächst die reaktionsfähiges Design eines Website in dieser ungünstigen Situation und passen sie dann an die günstigere Situation an, und nicht umgekehrt.
Ursprünglich entwickelt von Mark Otto und Jacbod Thornton von Twitter, Bootstrap besteht aus einer Sammlung von interaktiven Vorlagen für CSS ("Cascading Style Sheets" und HTML ("HyperText Markup Language"), Designvorlagen mit Typografie, Schaltflächen, Tabellen, Formularen, Navigationsmenüs, Bildkarussells und anderen Add-ons, die man im Entwicklung seiner Website und mobile App.
Auch Bootstrap enthält mehrere Plug-ins, Hilfsfunktionen oder JavaScript-Erweiterungen, die es Ihnen ermöglichen, sehr schnell ein unglaubliches Layout Frontend ansprechend. Nützlich, auch für Entwickler mit Grundkenntnissen in Programmierung Frontend. Hinzu kommen die semantische Struktur des Inhalts, die Kodierung des Designs in Style Sheets und vor allem die Interaktion mit dem Nutzer.
Freigegeben von Twitter im August 2011, Bootstrap ist quelloffen, so dass Entwickler eingeladen sind, sich an dem Projekt zu beteiligen, indem sie eigene Beiträge zur Plattform leisten. Sie ist auch auf GitHub verfügbar, wo sie seit Februar 2012 das beliebteste Projekt ist und unter anderem von der NASA und MSNBC genutzt wird.
Vorteile und Benachteiligungen Bootstrap
- Einfach und intuitiv zu bedienen: Wenn man zum Beispiel ein Web-Layout mit Bootstrap erstellt, verschwendet eine Benutzeroberfläche keine Zeit damit, das CSS zu ändern, um eine Ansicht mit 3, 4 oder 5 Spalten zu erstellen. Außerdem können wir eine clearfix oder auf Wunsch des Kunden strukturelle Änderungen vornehmen, die der Kunde live sehen möchte.
- Keine Hacks mehr: Da jeder Browser HTML, CSS und JavaScript auf mysteriöse Weise immer noch auf unterschiedliche, vielfältige und nicht standardisierte Weise implementiert, ist es mühsam, unsere reaktionsfähiges Design sieht in allen Browsern identisch aus. Aber Bootstrap beseitigt diese Frustrationen, indem es sicherstellt, dass das von Ihnen entworfene Design in allen Browsern und auf allen mobilen Geräten einheitlich aussieht.
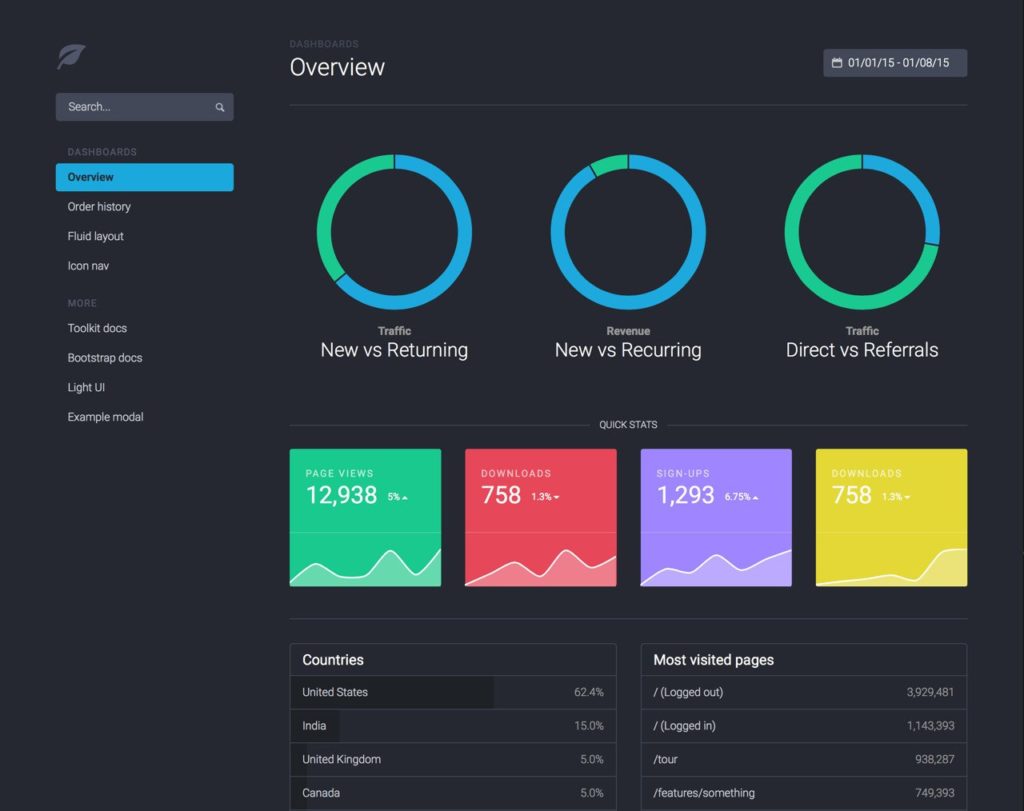
- Geeignet für mobile Geräte: Wie wir bereits gesagt haben, Bootstrap ist eine Rahmenwerk mit Hilfe von CSS-Regeln vorrangig optimiert zu erstellen, reaktionsfähige Websites. Responsive Websites passen sich automatisch und dynamisch an die große Mehrheit der Bildschirme und Auflösungen auf dem mobilen Markt an. Wenn wir um eine reaktionsfähiges DesignLösen wir das Problem einfach mit Bootstrap: sehen Sie einige mit Bootstrap erstellte Beispiele.
- Twitter pflegt und aktualisiert sie: Da es als Tool für den internen Gebrauch von Twitter-Mitarbeitern entwickelt wurde, beschloss Twitter, es mit der Welt zu teilen und seine Erhaltung und Aktualisierung durch Open Source zu gewährleisten. Es handelt sich nicht um eine Rahmenwerk Entwicklungs-Tools wie Laravel oder Codeigniter für komplexe Projekte, aber die meisten der schweren Hebearbeiten ihrer Programmierung erledigt ist.
- Sie ist erweiterbar: Eine Architektur für eine Software oder ein Programm, die es ermöglicht, ein anderes, größeres Programm zu starten, Bootstrap gibt uns die Werkzeuge und Verfahren an die Hand, um den Rahmen entsprechend unseren Bedürfnissen zu erweitern und anzupassen. Daher schränkt er die Gestaltungsmöglichkeiten in keiner Weise ein.
Schlussfolgerungen
- Es ist nicht für Anfänger geeignet: Man kann es nicht nutzen, wenn man nicht zumindest einige Kenntnisse über Programmierung in CSS und HTML. Andernfalls laufen wir nicht nur Gefahr, von der Menge der Dinge, die auf einmal auf uns zukommen, überwältigt zu werden (wir sprechen hier von einem Stylesheet mit etwa 6000 Zeilen), sondern auch, schlechte CSS-Praktiken zu übernehmen, weil Bootstrap ist perfekt.
Aber mit ein paar Grundkenntnissen in HTML und CSS werden wir in ein paar Stunden die ersten ermutigenden Ergebnisse haben und, wenn das erste Projekt fertig ist, das Gefühl, die Kontrolle über das Pferd zu haben.
- Ein großer digitaler Fußabdruck: Zwischen 200 und 250 KB in CSS- und JavaScript-Dateien ist der digitale Fußabdruck von Bootstrap wenn Sie es so verwenden, wie es auf der Download-Seite (www.getboostrap.com) angeboten wird; das ist ziemlich groß und umständlich und daher problematisch zu verwenden, wenn Sie in einem lateinamerikanischen Land leben, wo die Internet-Bandbreite im Allgemeinen langsam ist.
- Zu viele Konventionen und verschachtelte Knoten: Um eine Meldung anzuzeigen, ist es nicht notwendig, 3 verschachtelte Divs zu erstellen, zumindest nicht im Idealfall. Nun, wenn Sie programmieren mit Bootstrap ist uns klar, dass die Erstellung solcher Warnmeldungen, Formulare, Medienobjekte und so weiter, müssen sowohl die Konventionen der Rahmenwerk dass wir unnötigerweise mit einem komplexeren und weniger semantischen DOM enden.
- Wenn JavaScript deaktiviert ist, funktionieren die meisten Bootstrap-Seiten nicht: Idealerweise sollte eine Website heutzutage auch funktionieren, wenn JavaScript deaktiviert ist, aber viele Programmierer denken bei der Entwicklung eines Webdesigns nicht an die Benutzer, die diese Schnittstelle deaktivieren. Bootstrap und, im Falle der Deaktivierung, solche Umgebungen Frontend sehen nicht gut aus oder sind nicht sehr zugänglich.
Web-Entwicklungsdienstleistungen mit Bootstrap
Dennoch verwendet unsere Webdesign-Agentur die Bootstrap-Webprogrammierung. Svor allem, wenn Sie nicht die Zeit oder Energie haben, CSS zu debuggen. Wie bei allen Rahmenwerk, Bootstrap bietet uns eine schnelle und einfache Möglichkeit zur Umsetzung Web-Designs. Sie stellt sicher, dass dieses Design in einer Vielzahl von Browsern funktioniert und dass der Code bestimmten Standards entspricht - warum also zögern, es herunterzuladen?
Wenn Sie irgendwelche Fragen haben, können Sie mit unserem Team von Entwicklern mit Bootstrap durch das Angebotsformular zu konsultieren: