Che si tratti di telefoni cellulari, tablet, computer portatili o desktop, è indubbio che oggi accediamo a Internet da ogni tipo di dispositivo. Di conseguenza, nasce l'esigenza di creare esperienza utente web design con Bootstrap per le aziende che ci assumono.

La nostra agenzia di web design, AppDesign, dà priorità alla corretta visualizzazione sui dispositivi mobili e all'alta conversione dei clienti al vostro sito web. Ricordate che il Mobile First è la chiave per ottenere un design di qualità e un'esperienza utente elevata.
Per ottenere un alto tasso di conversione e un'elevata esperienza d'uso, i design dei siti web devono essere personalizzati e lo strumento migliore per farlo è Bootstrap.
Continuate a leggere e scoprite come ottenere questa adattabilità del formato grazie a sviluppo di siti web e applicazioni con Bootstrap.
Che cos'è Bootstrap?
L'espressione cinturino per stivale è spesso tradotto letteralmente dall'inglese come "boot strap" o "shoe tongue", cioè quella striscia di pelle che di solito è attaccata alla parte posteriore di una scarpa e che, tirandola, aiuta a posizionare il piede all'interno della scarpa o dello stivale.
Da questa immagine di "tirarsi su da soli", si deduce immaginariamente una certa metafora di "strumento autosufficiente" o, in termini informatici, "insieme di strumenti e procedure per un ambiente che si autocostruisce"; da qui anche a bootstrap è talvolta tradotto in spagnolo come "sequenza di avvio". o "sequenza di avvio".
Tuttavia, Bootstrap non è necessaria alcuna traduzione perché è il nome proprio di uno dei più popolari Quadri ovvero un insieme standardizzato di strumenti HTML, CSS e JavaScript, che i programmatori usano gratuitamente per sviluppare i cosiddetti design web reattivo o adattabile a qualsiasi dispositivo, ma partendo da un progetto mobile-first piuttosto che da un progetto desktop-first.
Naturalmente, ci sono altri Quadri per il design reattivocome MaterializzarsiFoundation o Pure.css, utili anche quando si tratta di ridimensionare gli elementi web in modo che si adattino automaticamente alla larghezza di ogni dispositivo, fornendo così una corretta visualizzazione degli stessi contenuti e un'esperienza utente il più possibile simile nonostante le differenze di ogni formato.
Sviluppo personalizzato con Bootstrap
Ma Bootstrap, prima della sua attuale versione 3.3.6 e ora vicino alla versione 4, è un framework progettato per la programmazione di ambienti web. reattivo nell'ambito del concetto mobile-primaL'obiettivo principale è quello di progettare tenendo conto dei dispositivi mobili come i telefoni cellulari.
Questo approccio si basa sul fatto che, poiché i dispositivi mobili hanno uno schermo molto più piccolo e quindi un uso del touch più limitato rispetto a un computer desktop con il suo mouse e lo schermo da 17 pollici, è più facile programmare prima di tutto il design reattivo di un sito web in questa situazione sfavorevole e poi adattarla a quella più favorevole, piuttosto che il contrario.
Originariamente sviluppato da Mark Otto e Jacbod Thornton di Twitter, Bootstrap consiste in una raccolta di modelli interattivi per i CSS ("Fogli di stile a cascata" e HTML ("HyperText Markup Language"), modelli di design con tipografia, pulsanti, tabelle, moduli, menu di navigazione, caroselli di immagini e altri componenti aggiuntivi che si possono utilizzare nel sviluppo del suo sito web e applicazione mobile.
Anche Bootstrap incorpora diversi plug-in, funzioni ausiliarie o estensioni JavaScript, che permettono di impaginare molto rapidamente un incredibile front-end reattivo. Utile, anche per gli sviluppatori con conoscenze di base di programmazione front-end. Inoltre, utilizza la struttura semantica dei contenuti, la codifica del design nei fogli di stile e, soprattutto, l'interazione con l'utente.
Rilasciato da Twitter nell'agosto 2011, Bootstrap è open source, quindi gli sviluppatori sono invitati a partecipare al progetto apportando i propri contributi alla piattaforma. È disponibile anche su GitHub, dove è il progetto più popolare dal febbraio 2012; è utilizzato, tra le altre organizzazioni, dalla NASA e dalla MSNBC.
Vantaggi e svantaggi Bootstrap
- Facile e intuitivo da usare: Ad esempio, quando si realizza un layout web con Bootstrap, un'interfaccia utente non perde tempo a modificare il CSS per creare una vista con 3, 4 o 5 colonne. Inoltre, possiamo aggiungere un elemento prefisso chiaro o apportare, su richiesta del cliente, modifiche strutturali che il cliente desidera vedere dal vivo.
- Basta con gli hack: Poiché ogni browser implementa ancora misteriosamente HTML, CSS e JavaScript in modo diverso, multiplo e non standardizzato, è fastidioso ottenere il nostro design reattivo appare identico in tutti i browser. Ma Bootstrap Eliminate queste frustrazioni assicurando che ciò che progettate appaia coerente su tutti i browser e i dispositivi mobili.
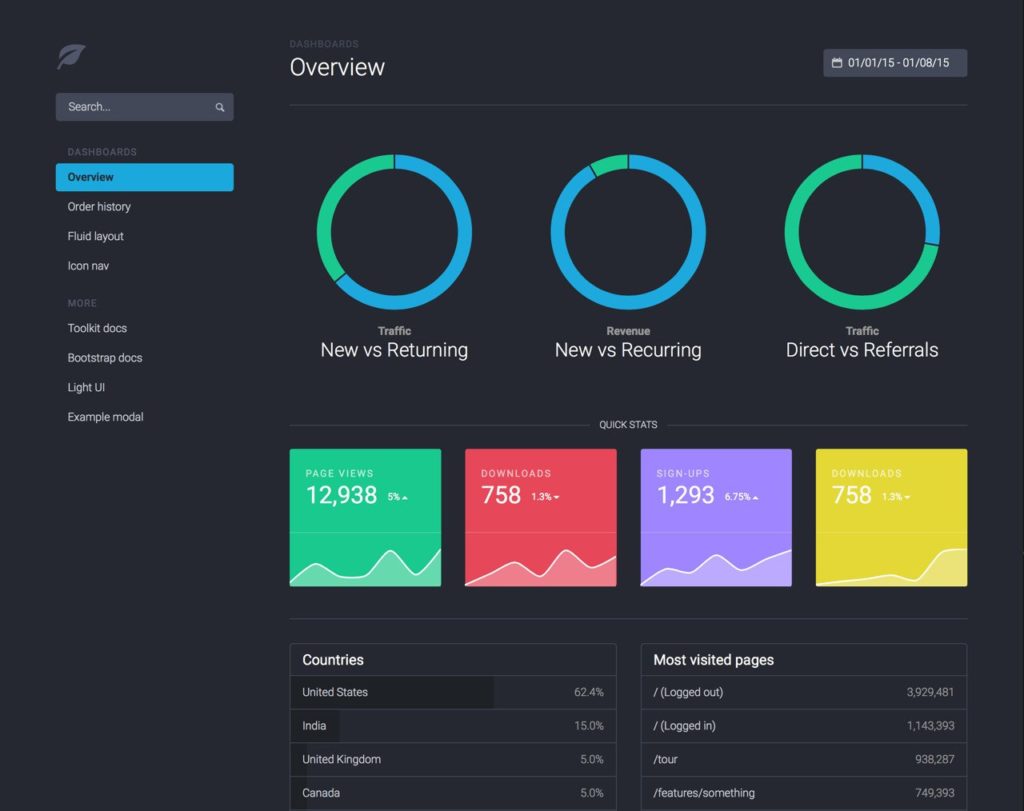
- Adatto ai dispositivi mobili: Come abbiamo già detto, Bootstrap è un quadro ottimizzata come priorità di creazione, tramite regole CSS, siti web reattivi. I siti web responsive si adattano automaticamente e dinamicamente alla stragrande maggioranza degli schermi e delle risoluzioni presenti sul mercato mobile. Quando ci viene richiesto un design reattivoRisolviamo facilmente il problema con Bootstrap: vedere alcuni esempi creati con Bootstrap.
- Twitter lo mantiene e lo aggiorna: Poiché è stato sviluppato come strumento per uso interno dai dipendenti di Twitter, Twitter ha deciso di condividerlo con il mondo e di garantirne la conservazione e l'aggiornamento attraverso l'open source. Non è un quadro strumenti di sviluppo come Laravel o Codeigniter per progetti complessi, ma la maggior parte del lavoro pesante delle loro programmazione è stato fatto.
- È estensibile: È un'architettura per un software o un programma che consente di avviare un altro programma più grande, Bootstrap ci fornisce gli strumenti e le procedure per estendere e adattare il framework in base alle nostre esigenze. Pertanto, non limita in alcun modo i progetti che si possono realizzare.
Conclusioni
- Non è per i principianti: Non è possibile utilizzarlo se non si ha almeno una certa conoscenza di programmazione in CSS e HTML. Altrimenti, si corre il rischio non solo di essere sopraffatti dalla quantità di cose che ci arrivano addosso contemporaneamente (stiamo parlando di un foglio di stile di circa 6000 righe), ma anche di adottare cattive pratiche CSS perché Bootstrap è perfetto.
Ma con qualche conoscenza di base di HTML e CSS, in un paio d'ore avremo i primi risultati incoraggianti e, una volta terminato il primo progetto, la sensazione di avere il controllo del cavallo.
- Un'impronta digitale di grandi dimensioni: Tra i 200 e i 250 KB in file CSS e JavaScript è l'impronta digitale di Bootstrap se lo si usa come offerto nella pagina di download (www.getboostrap.com); che è piuttosto grande e ingombrante e quindi problematico da usare se si vive in un paese dell'America Latina dove la larghezza di banda di Internet è generalmente lenta.
- Troppe convenzioni e nodi annidati: Per visualizzare un avviso, non è necessario creare 3 div annidati, almeno idealmente. Quando si programma con Bootstrap ci rendiamo conto che la creazione di tali avvisi, moduli, oggetti multimediali e così via, implica l'adesione sia alle convenzioni della quadro che si finisce per avere inutilmente un DOM più complesso e meno semantico.
- Quando JavaScript è disabilitato, la maggior parte dei siti Bootstrap non funziona: Idealmente, al giorno d'oggi un sito web dovrebbe funzionare anche se JavaScript è disabilitato, ma molti programmatori non pensano agli utenti che disabilitano questa interfaccia quando sviluppano il design di un sito web. Bootstrap e, in caso di disattivazione, tali ambienti front-end non hanno un bell'aspetto o non sono molto accessibili.
Servizi di sviluppo web con Bootstrap
Anche così, la nostra agenzia di web design, utilizza il Programmazione web Bootstrap. Ssoprattutto se non si ha il tempo o l'energia per eseguire il debug dei CSS. Come per tutti i quadro, Bootstrap ci fornisce un modo rapido e semplice per implementare web design. Garantisce che questo design funzioni in un'ampia gamma di browser e che il suo codice sia conforme a determinati standard, quindi perché esitare a scaricarlo?
Se avete domande, potete consultare il nostro team di sviluppatori con Bootstrap attraverso il modulo di preventivo: