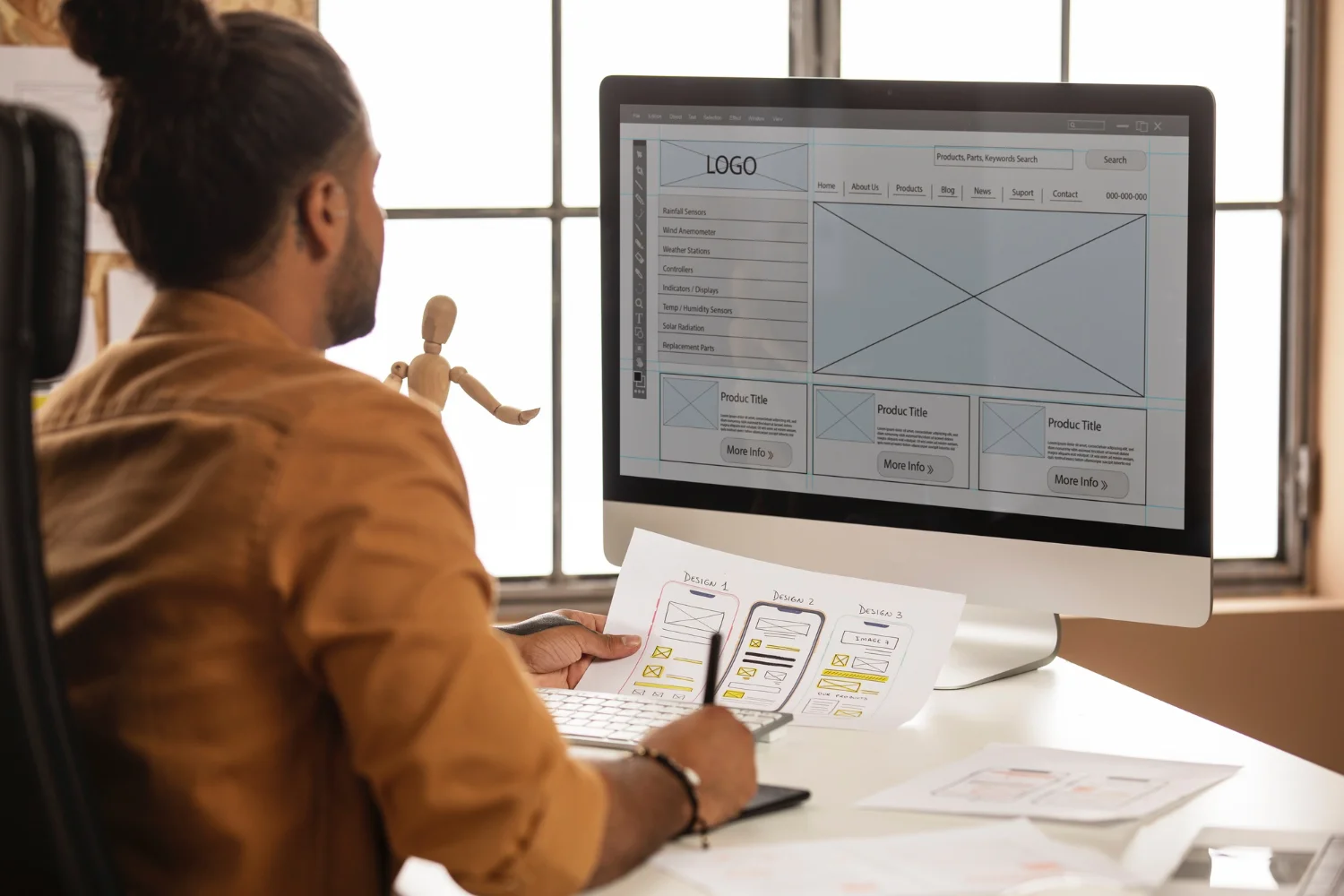
Assumere designer UX UI esperti in Figma per creare design di siti web e app per attirare e fidelizzare i clienti. Utilizzando Figma, uno strumento avanzato e collaborativo, il nostro team di progettazione dedicato eleva la vostra presenza online offrendo soluzioni personalizzate che si distinguono.
Figma si distingue per la sua flessibilità e le sue capacità di collaborazione, che consentono a designer e clienti di lavorare insieme in tempo reale. Gli aggiornamenti istantanei e la possibilità di integrarsi su qualsiasi dispositivo garantiscono un processo di progettazione agile ed efficiente, essenziale sia per i siti web che per le applicazioni mobili.



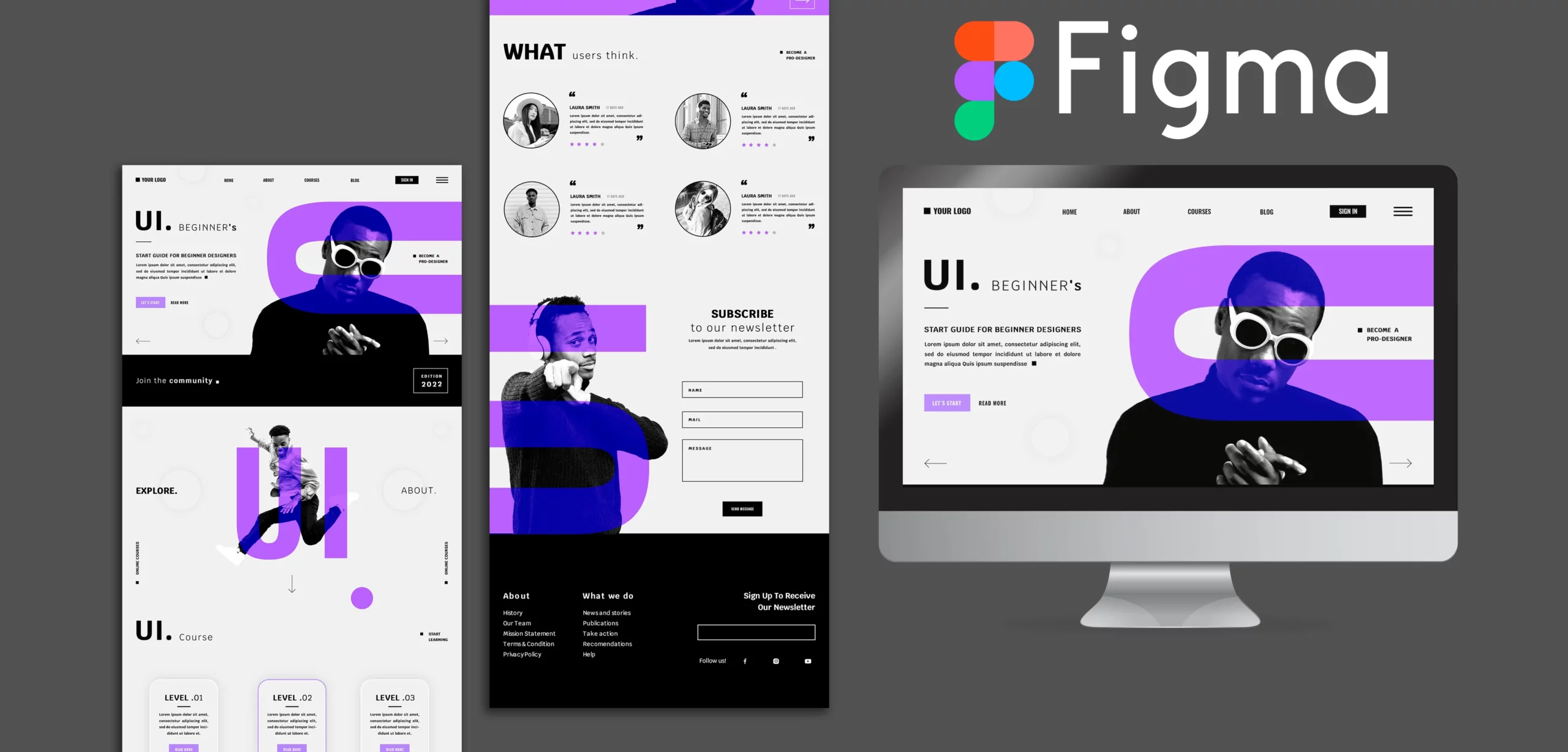
Figma è uno strumento di progettazione grafica basato su cloud che facilita la collaborazione tra i team per la creazione di interfacce utente ed esperienze utente (UI/UX).. Si distingue per la possibilità di collaborare in tempo reale con un'interfaccia accessibile dal browser o come applicazione desktop.
Come utilizzare Figma? Per iniziare a usare Figma:
Strumenti e funzionalità di Figma
Uso avanzato e comunità
Siete pronti a trasformare il vostro sito web e la vostra applicazione mobile con un design che non solo sia bello, ma che funzioni anche perfettamente?
Contattateci oggi stesso per una consulenza personalizzata e iniziate il vostro percorso verso il successo digitale.
Lavorare con i nostri designer significa avere accesso a designer esperti che non solo conoscono le migliori pratiche del settore, ma sono anche all'avanguardia nelle tecnologie di progettazione. Questo significa progetti più rapidi, iterazioni più agili e progetti finiti che riflettono veramente la visione del vostro marchio.

Contatto
info@appdesign.devServizi
Sviluppo di appWeb DesignSviluppo webSviluppo di softwareProgettazione UX UICommercio elettronicoIntelligenza artificialeDevOpsVR e AR