Benvenuti sviluppatori. Oggi costruiremo un barra di notifica nell'intestazione di un sito WordPress. Abbiamo realizzato un design personalizzato della barra superiore senza plugin, che appare veloce, leggero e pulito. Aggiungiamo una barra superiore perfetta per migliorare il SEO del nostro sito web.

Al giorno d'oggi, esiste una moltitudine di plugin che implementano un sistema di barra di notifica nell'intestazione superiore di WordPress. Dopo averne installati diversi, abbiamo deciso di creare il nostro senza installare alcun plugin.
Perché installare una barra di notifica in WordPress senza plugin?
Principalmente, migliorando la velocità del nostro sito web WordPress. È risaputo che meno plugin abbiamo, migliori saranno le prestazioni del nostro sito web. Gli attuali plugin che caricano la barra di notifica nell'intestazione hanno una moltitudine di funzioni e di codice che la nostra pagina dovrà caricare, anche se non li utilizziamo; per questo motivo eseguiamo un'installazione pulita della nostra barra superiore.
Plugin per installare una barra di notifica nell'intestazione di WordPress
Questi sono alcuni dei plugin che abbiamo utilizzato nei nostri test e li elenchiamo, partendo dai migliori:
- Barra delle notifiche facile da usareIl più semplice e leggero di tutti. Nel nostro caso con qualche problema negli stili del nostro progetto.
- Ciao BarUna barra di notifica completa per WordPress. Una moltitudine di funzioni per la vostra barra superiore, che rende il nostro sito WordPress più lento.
- Barra di notifica di WPFrontCi piace il suo peso e la sua velocità, ma genera ancora problemi nel CSS del nostro tema.
- Barre di notifica WPIl miglior plugin per impostare una barra di notifica in WordPress. Lo lasciamo in quarta posizione perché nel nostro caso, rompendo lo stile del nostro sito, non funziona per noi.
- Top Baruno dei più semplici e completi, ma di grande peso, del nostro sito web.
Una volta che lo studio del I migliori plugin per installare la barra di notifica in WordPressEseguiremo un'installazione pulita e priva di plugin.
Come installare la nostra barra di notifica in WordPress?
Per prima cosa, genereremo il codice per la nostra barra di notifica, che installeremo senza bisogno di plugin. Questo ci permette di mantenere le prestazioni del nostro sito WordPress, che è il motivo principale per cui abbiamo scelto di costruire la nostra notifica nell'intestazione.
Prima di iniziare, dovremo modificare il codice del nostro sito web. Se non si hanno conoscenze tecniche di sviluppo web con PHP, si consiglia di rivolgersi a un Sviluppatore WordPress che installerà la vostra barra di notifica modificando il codice. Se non si dispone delle risorse e del tempo necessari, è importante rivolgersi a un esperto. Società di manutenzione web WordPress che può risolvere i vostri dubbi ed eventuali problemi sul vostro sito web.
Ecco il codice che abbiamo utilizzato per il nostro tema WordPress:
# 1. Cambiare "Testo barra superiore" con il testo che si desidera visualizzare.
Cambiare "# 2. Cambiare "#" con il link di destinazione, contenuto nell'ultimo file <em>href="#" href="#"</em> e "Testo del pulsante" per il testo che appare sul pulsante.
<div id="tpbr_topbar" style="position: relative; z-index: 99999; background: rgb(247, 198, 22); display: block;"><div id="tpbr_box" style="padding:6px 0px 7px; background:#43414e; margin:0 auto; text-align:center; width:100%; color:white; font-size:15px; font-family: ROBOTO regular; font-weight:300;">Testo della barra superiore<a id="tpbr_calltoaction" style="background:#2cd4d9; display:inline-block; padding:2px 10px 2px; color:#43414e; text-decoration:none; margin: 0px 20px; border-radius:5px;" href="#" target="_blank" rel="noopener">Testo del pulsante</a></div></div>Come si presenta il nostro codice:
Testo della barra superioreTesto del pulsante
Dove posizionare il codice?
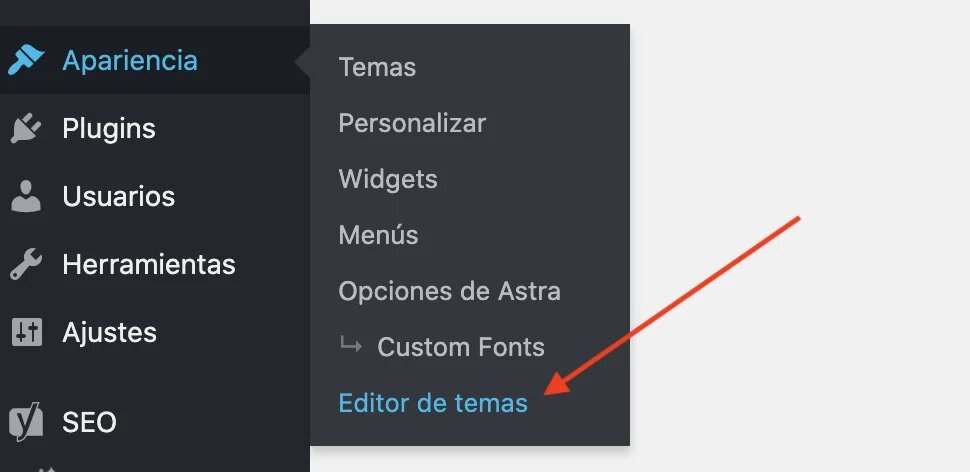
Dobbiamo andare nella parte dei file del nostro modello. I file si trovano in "Aspetto" --> "Editor di temi".

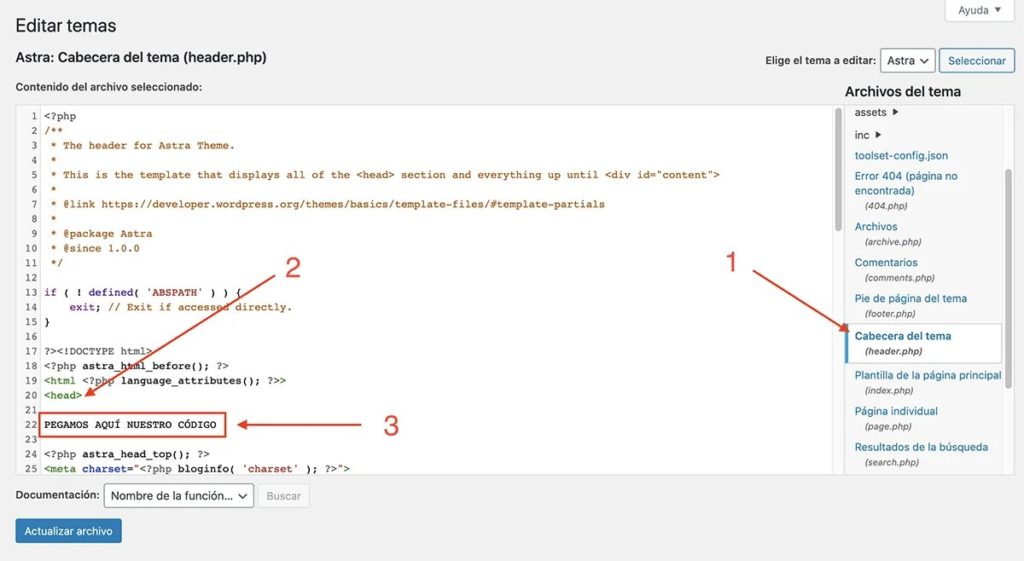
Una volta dentro, si cerca il file da modificare "intestazione.php" e clicchiamo su di esso per modificarlo. Cerchiamo il tag e incolliamo il nostro codice appena sotto di esso:

Alcune modifiche:
Se è necessario cambiare colore:
- Il primo sfondo è il colore generale dello sfondo.
- Il secondo sfondo è il colore di sfondo del pulsante.
- È possibile modificare la tipografia in "font-family: ROBOTO regular;"Ricordatevi di inserirne uno compatibile con il vostro tema.
- Collegamento del pulsante in "href="https://webdedestino.com/"". Utilizziamo le ultime raccomandazioni di Google sulle migliori pratiche con "...".rel="noopener".
Se avete bisogno di modifiche aggiuntive, come ad esempio:
- Lasciare la barra di notifica fissa quando si scorre la pagina web.
- Cambiare i colori.
- Generare collegamenti.
- Aggiungere le icone dei social media.
- Siamo sorpresi dalla vostra idea e la renderemo possibile?
Contattateci: